Chart
用于创建图表的类,用于为创建的图表设置属性以及提供各种配置项方法。
var chart = new GM.Chart({
id: 'c1',
margin: [10,20,10,20]
});属性
id
图表 canvas 画布的 id。
el
图表 canvas 对象。
margin
画布内部的边距,可以是数组 [top, right, bottom, left] 也可以是一个数字。
方法
source
chart.source(data[, defs])
设置图表的数据源。
参数
data: Array数据源,格式为 JSON 形式的数组。
defs: Object【可选】,是一个对象,用于数据字段的定义,如数据的类型,显示别名,时间类型的格式等,不同的数字类型的配置项不同,支持的数据类型有:数字类型(linear)、分类类型(cat)、和时间类型(timeCat)详情参考 G2 Scale API中对数字类型(linear)、分类类型(cat)、和时间类型(timeCat)的介绍。
示例
var data = [
{type: 0, value: 1},
{type: 1, value: 2},
{type: 2, value: 3},
];
chart.source(data, {
type: {
type: 'cat', // 声明 type 字段为分类类型
min: 0, // 设定最小值
tickInterval: 10 // 设定type轴的刻度间隔
}
})axis
chart.axis(dim, cfg)
设置坐标轴样式。
chart.axis(false)
不显示所有的坐标轴。
chart.axis(dim, cfg)
参数
dim: Stringdim 对应数据源中的字段名,即指定设置该字段对应的坐标轴显示样式。
cfg: Object坐标轴配置信息:
+ line 坐标轴轴线,符合 canvas 图形属性; + labelOffset 文本距离坐标轴的位置; + tickLine 坐标轴上刻度线的配置信息,除了符合 canvas 图形属性外,还有 value (刻度线长度)属性; + grid 栅格线的配置项,符合 canvas 图形属性, 支持函数 function(text, index) 返回栅格的配置项; + label 坐标轴的文本,符合 canvas 的文本属性, 支持函数 function(text, index, total) 返回文本的配置项。
chart.axis('dim', false); // 不显示该字段对应的坐标轴
chart.axis('dim', {
// 设置坐标轴线的样式,如果值为 null,则不显示坐标轴线 图形属性
line: {
lineWidth: 1,
stroke: '#ccc'
},
// 标轴文本距离轴线的距离
labelOffset: 20,
// 坐标点对应的线,null 不显示 图形属性
tickLine: {
lineWidth: 1,
stroke: '#ccc',
value: 5,// 刻度线长度
},
// 0%处的栅格线着重显示
grid: function(text,index){
if(text === '0%'){
return {
stroke: '#efefef'
};
}else{
return {
stroke: '#f7f7f7'
};
}
},
// 第一个点左对齐,最后一个点右对齐,其余居中,只有一个点时左对齐
label: function(text, index, total) {
var cfg = {
fill: '#979797',
font: '14px san-serif',
offset: 6
};
if (index === 0) {
cfg.textAlign = 'left';
}
if (index > 0 && index === total - 1) {
cfg.textAlign = 'right';
}
cfg.text = text + '%'; cfg.text 支持文本格式化处理
return cfg;
},
});图形属性详见。
文本属性详见。
coord
chart.coord(type, cfg)
设置坐标系,并可对坐标系进行各种操作。注意 chart.coord(type[, cfg]) 操作返回的不是 chart 对象,而是关于 Coord 的一个辅助类,以便进行坐标系的各种变换。
参数
type: String坐标系的类型,具体包括:
| type | 说明 |
|---|---|
rect |
默认类型,直角坐标系,由 x, y 两个垂直的维度构成。 |
polar |
极坐标系,由角度和半径 2 个维度构成。 |
cfg: Object【可选】 坐标系的配置信息。
通用 cfg 属性如下:
- transposed 坐标系的 x,y 轴是否交换,可以将垂直的柱状图转换成水平的柱状图。
type 为
polar的 cfg 属性如下:- startAngle: 极坐标系的起始角度;
- endAngle: 极坐标系的结束角度;
- inner: 内部坐标系起始点的半径,[0 - 1]。
chart.coord('polar', {
inner: 0.3, // 内部极坐标系的半径,[0 - 1]的小数,对于 plus 坐标系,默认值为 0.5
startAngle: -1.25 * Math.PI, // 极坐标系的起始角度
endAngle: 0.25 * Math.PI // 极坐标系的结束角度
});guide
chart.guide()
为图表添加自定义的辅助元素,如辅助线、辅助文本等.目前支持的辅助类型有:折线(line)、弧线(arc)、长方形(rect)、文字(text)和自定义 html,其中 line、arc、rect 是提前绘制在背景上,text 和 html 是在动画完成后绘制在图形上。
chart.guide().html(point, html, [cfg])
绘制辅助 html。
参数
point: Array表示在画布上放置 html 的坐标点,格式 Array:[x, y]
- x:是 x 轴坐标对应字段的值,是原始数据值,不是画布坐标。
- y:是 y 轴坐标对应字段的值,是原始数据值,不是画布坐标。
当然,如果 x y 值为分类类型的话,还可以传入索引值。
另外还提供了两个关键字:
min、max用于表示对应字段的最大值和最小值,主要用户快速定位坐标轴的起点和终点。cfg: Object辅助 html 的显示样式配置,可选。
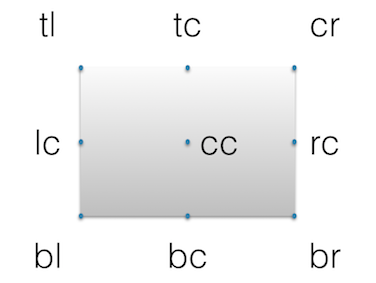
- 对齐(align):支持 tr、tc、tl、br、bc、bl、lc、rc、cc 9 点对齐。

- 偏移(offset):格式 Array:[x, y],代表画布偏移坐标。
var point = ['周日',28];
var html = "<div style='border-radius: 12px;border: none;width: 22px;height: 22px;background-color: rgba(102, 182, 241, 0.5);'></div>";
var cfg = {
align: 'cc',
offset: [-5,-5]
}
chart.guide().html(point,html,cfg);chart.guide().rect(from, to, [cfg])
绘制辅助框。
参数
from: Arrayto: Array
分别表示线的左上角顶点和右下角顶点,这两个参数均为数组 Array 格式: [x, y]:
- x:是 x 轴坐标对应字段的值,是原始数据值,不是画布坐标。
- y:是 y 轴坐标对应字段的值,是原始数据值,不是画布坐标。
当然,如果 x、y 值为分类类型的话,则支持传入索引值。
另外还提供了两个关键字: min max 用于表示对应字段的最大值和最小值,主要用户快速定位坐标轴的起点和终点。
cfg: Object
辅助框的显示样式配置,可选。
// 添加辅助框
chart.guide().rect([startXValue, startYValue], [endXValue, startYValue], {
lineWidth: 0, // 辅助框的边框宽度
fill: '#f80', // 辅助框填充的颜色
fillOpacity: 0.1, // 辅助框的背景透明度
stroke: '#ccc', // 辅助框的边框颜色设置
radius: 5 // 辅助框的圆角设置
});折线(line)、弧线(arc)、文字(text) 的配置和使用与 G2 相同,请参见 G2 Chart Guide API
animate
chart.animate()
动画。
chart.animate().waveh(cfg)
水平方向的平铺。
chart.animate().wavec(cfg)
环形平铺。
chart.animate().scalex(cfg)
x轴上的缩放。
chart.animate().scaley(cfg)
y轴上的缩放。
chart.animate().scalexy(cfg)
x 和 y 轴同时缩放。
参数 cfg
cfg: Object动画配置:
duration: String
动画时间(毫秒),默认1000。
easing: Function/String
缓动函数或缓动函数名称,默认
easeInOut。支持linear、easeIn、easeOut、easeInOut、backIn、backOut、elastic、bouncesuccess: Function
动画结束后执行的回调函数。
reduceMultiple: Number
降频倍数,默认1。当硬件条件不佳时可以设置为2,将每秒的帧数降低1倍。
chart.animate().scalex({
duration: 2000,
easing: 'elastic',
success: function() {
alert('ok');
}
});render
chart.render()
绘制图表。
clear
chart.clear()
清空图表。
destroy
chart.destroy()
销毁图表。
getPosition
chart.getPosition(record)
获取数据对应在画布上的坐标。
参数
record: Object原始数据 {Object},格式:{xDim, yDim}。
返回
point: Object画布坐标 {Object},格式:{x, y}。
getRecord
chart.getRecord(point)
获取画布坐标对应的当前坐标系的数据值。
参数
point: Object画布坐标 {Object},格式:{x, y}。
返回
record: Object当前坐标系的数据值 {Object},格式:{xDim, yDim}。
getSnapRecords
chart.getSnapRecords(point, dim)
根据画布坐标获取逼近的数据集
参数
point: Object画布坐标 {Object},格式:{x, y}。
dim: String逼近的坐标轴维度,可选,直角坐标系下默认为映射到横轴的维度,极坐标系下默认为映射到半径的维度。饼图通常使用映射到角度的维度,所以,在饼图中使用时需要传递dim参数为映射到角度的维度。
返回
result: Array切割线逼近点对应数据集 {Array},格式:[record1,record2,...]