G2-mobile 的自定义 shape 方法与 G2 自定义 shape 的参数相同,实现过程有所不同。
接口
registShape(geomName, shapeName, cfg): 注册图形
参数
- geomName 几何标记名
- shapeName 注册的具体图形名
- cfg 配置
getShapePoints(cfg): 自定义标记点
参数
- cfg.x: x 数据
- cfg.y: y 数据
- cfg.y0: x 轴的 y 坐标
- cfg.size: 大小数据
返回
- points: [Array] 标记点归一化 (0-1) 的坐标
drawShape(cfg,canvas): 执行图形计算、调用绘图方
参数
- cfg 包含 points 数据和映射后的属性
- canvas 图形容器
var Shape = G2.Shape;
Shape.registShape(/* geomName */, /* shapeName */, { // 向Shape工厂注册某个geom的一个shape
getShapePoints: function( /* cfg */ ) { // 自定义具体标记点
},
drawShape: function( /* cfg, container*/ ) { // 自定义最终绘制
}
});1分钟上手自定义 Shape
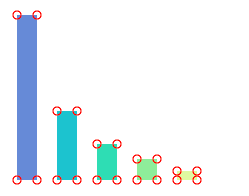
以柱状图举例,几何标记 interval 会给出四个标记点,然后将这四个点依次连接,得到每个柱子的形状。红色圆形标记就是几何标记点。默认的柱状图就是通过四个几何标记点,依次相连后得到的。

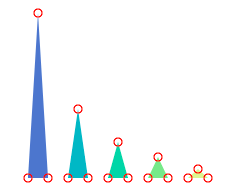
下面的我们使用自定义的 shape,把上面的柱状图的柱子变成变成三角形。

var drawTriangle = function(points, canvas, cfg) {
var ctx = canvas.getContext('2d');
ctx.beginPath();
ctx.moveTo(points[0].x,points[0].y);
if(points.length>1){
for (var i = 1; i <= points.length - 1; i++) {
ctx.lineTo(points[i].x,points[i].y);
}
}
ctx.fillStyle = cfg.fill;
ctx.fill();
};
//自定义绘制数据的的形状
var Shape = GM.Shape;
Shape.registShape('interval', 'polygon', {
getShapePoints: function(cfg){
var x = cfg.x;
var y = cfg.y;
var y0 = cfg.y0;
var width = cfg.size;
return [
{x: x-width/2, y: y0},
{x: x, y: y},
{x: x+width/2, y: y0}
];
},
drawShape: function(cfg, canvas){
var points = this.parsePoints(cfg.points);
var style = cfg.style || {};
style.fill = cfg.color;
drawTriangle(points, canvas, style);
}
});上面代码中,我们进行了三步操作:
使用 canvas 的绘图接口实现自定义三角形的绘制;
通过 getShapePoints 方法修改标记点。此时 cfg 中会传入:x,y,y0,size。其中 x,y 是柱子最高点的坐标,y0 是横坐标轴的 y 坐标,size 是柱子默认宽度;
得到标记点后,我们在 drawShape 方法中拿到 cfg.points 数据和数据映射后的图形属性数据(比如 cfg.color),再调用三角形绘制方法,生成每个三角形。
注意: points 数据和参与 points 计算的配置项都是 0-1 空间(归一化)的数据!