G2
- 快速上手
-
- 基础教程
- G2 图表的主要组成
- 图表对象配置(chart)
- data 数据
- Frame 常见操作
- 度量
- 列定义操作
- geom 几何标记
- attr 图形属性
- coord 坐标系
- axis 坐标轴
- legend 图例
- tooltip 提示信息
- guide 辅助标记
- stat 统计变换
- facet 分面
- theme 图表样式
- label 文本标签
- 图表事件 event
- 图表交互
- 数据异步加载与动态更新
- 数据滑动条插件使用
- 在 react 中使用 G2
- 常见问题
- 高级教程
- G2 图形语法简介
- G2 的数据处理流程
- 数据类型与度量
- 坐标系详解
- 图表类型
- 几何标记和数据调整
- 自定义 shape
- 多视图 view 绘制
- layout 布局
- 使用 G2 绘制词云
- 自定义动画
- 图表示例
-
- 更新日志
简介
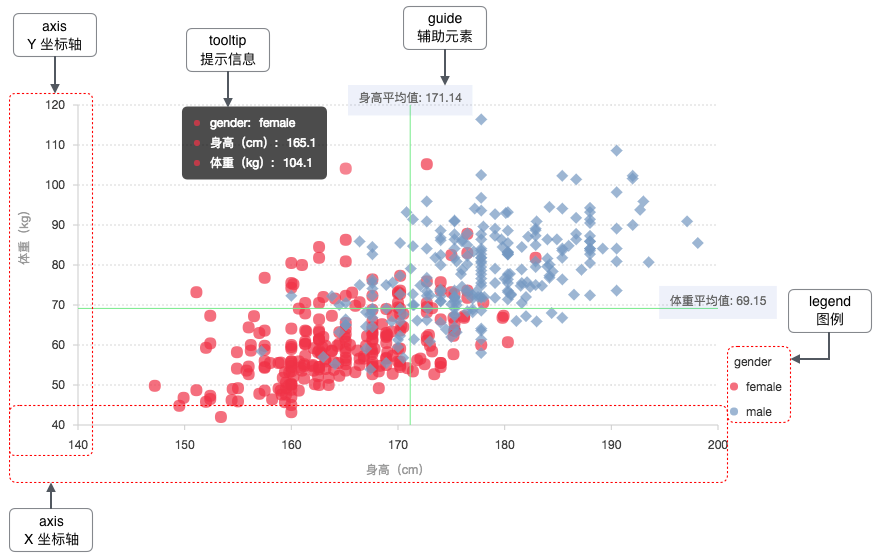
为了更好得使用 G2 进行数据可视化,我们需要了解 G2 图表的组成以及相关概念。 完整的 G2 图表组成如下图所示:

坐标轴 axis
通常包含两个坐标轴,在笛卡尔坐标系下,分别为 x 轴和 y 轴,在极坐标轴下,则分别由角度和半径2个维度构成。 每个坐标轴由坐标轴线、刻度线、刻度文本、标题以及网格线组成。
图例 legend
图例作为图表的辅助元素,用于标定不同的数据类型以及数据的范围,用于辅助阅读图表,帮助用户在图表中进行数据的筛选过滤。
几何标记 geom
几何标记,即我们所说的点、线、面这些几何图形,在 G2 中几何标记的类型决定了生成图表的类型。也就是数据被可视化后的实际表现,不同的几何标都对应自己能识别的图形属性。
G2 的核心既是将数据从数据空间转换到图形空间。
提示信息 tooltip
当鼠标悬停在某个点上时,会以框的形式显示当前点对应的数据的信息,比如该点的值,数据单位等。数据提示框内提示的信息还可以通过格式化函数动态指定。
辅助标记 guide
当需要在图表上绘制一些辅助线、辅助框或者图片时,比如增加平均值线、最高值线或者标示明显的范围区域时,可以使用辅助标记 guide。
其他
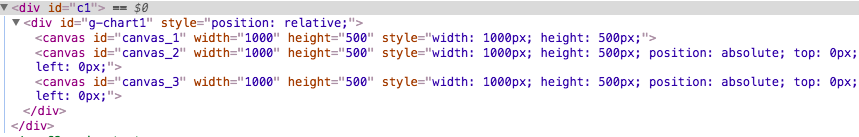
观察最后绘制的图表的 dom 结构,你会发现其实它是由三层 canvas 构成的,如下图所示:

这三层 canvas 分别对应 chart 对象的如下三个属性:
frontCanvas最上层 canvas,图例 legend、提示信息 tooltip、和 text tag html 这三种类型的辅助标记 guide 在这一层绘制;canvas中间层,绘制图表的主体内容几何标记 geom;backCanvas最下层 canvas,坐标轴 axis 和 line image rect arc 这四种类型的辅助标记 guide 在这一层绘制。
通过 chart.get('frontCanvas') 方式即可获取这些 canvas 对象。