Layout
树布局
1.0起G6内置了4类树布局算法,共21种不同的树布局效果。具体树布局属性参数配置可以通过G6树图布局工具调试和预览。
// 新建Tree实例指定Layout的场景
var tree = new G6.Tree({
/* ...treeParams */
layoutFn: G6.Layout.CompactBoxTree,
layoutCfg: {
/* ...layoutParams */
},
});
// 更换Layout的场景
var tree = new G6.Tree({
/* ...treeParams */
});
var layout = new G6.Layout.CompactBoxTree({
/* ...layoutParams */
});
tree.changeLayout(layout);Layout.CompactBoxTree
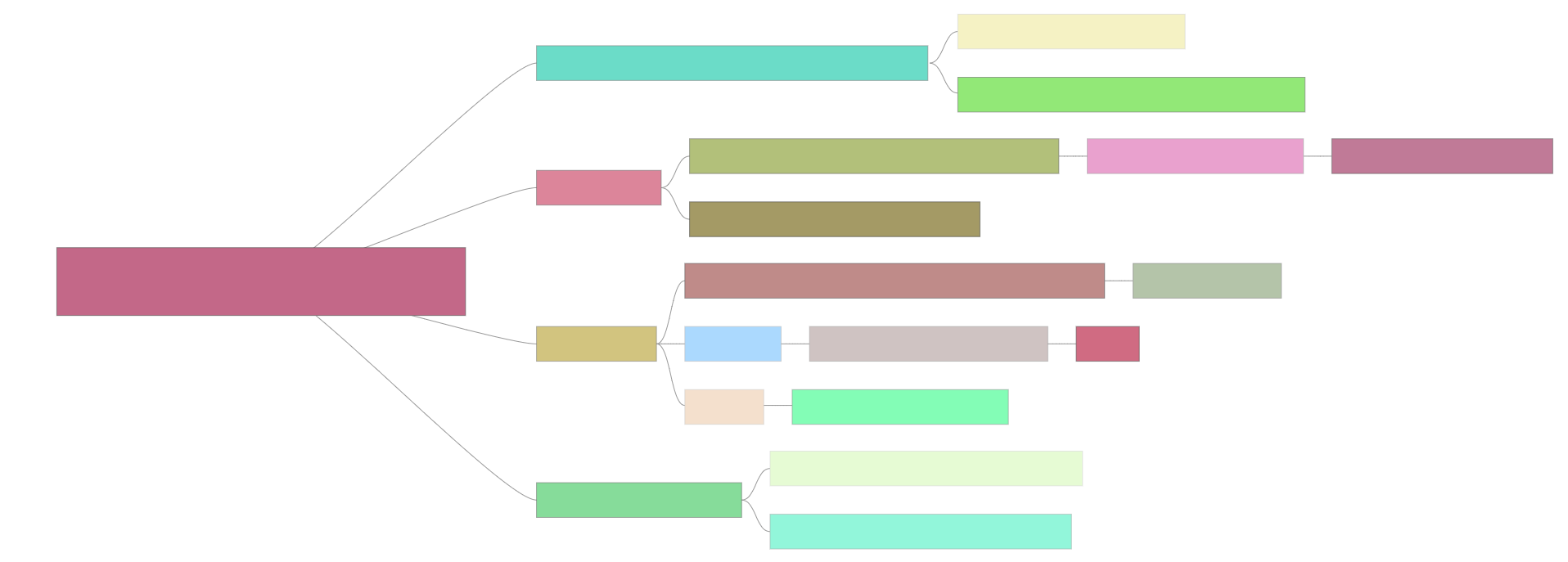
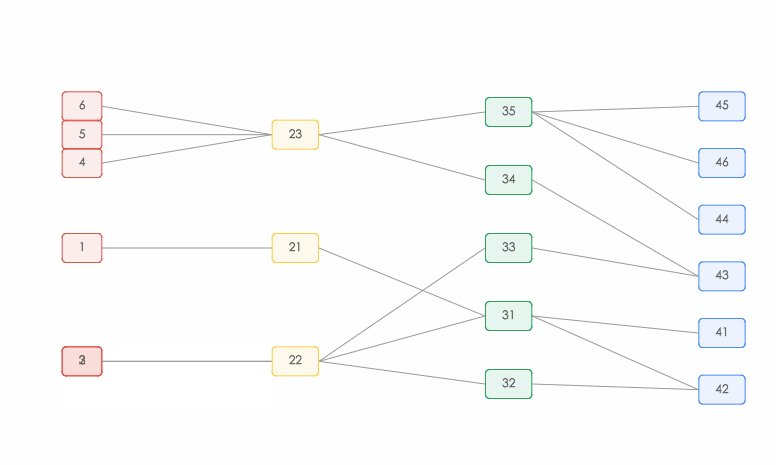
紧凑盒树布局。这是树图的默认布局,其特点是布局时统合考虑每个树节点的包围盒,由经典的Reingold–Tilford tidy布局算法演进而来,适合于脑图等应用场景。

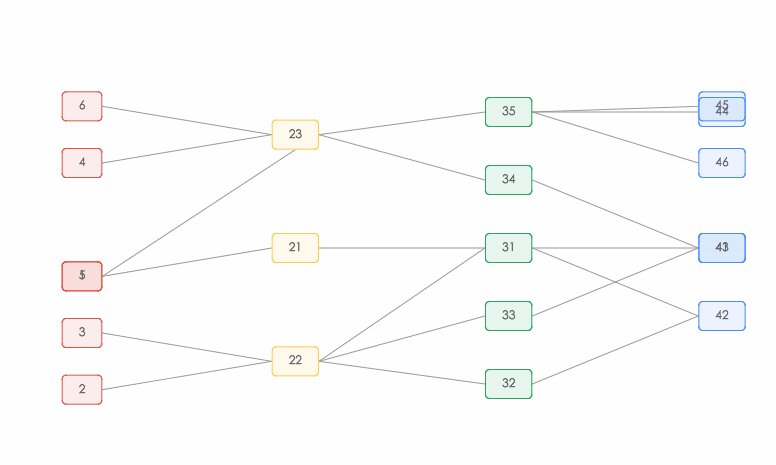
Layout.Dendrogram
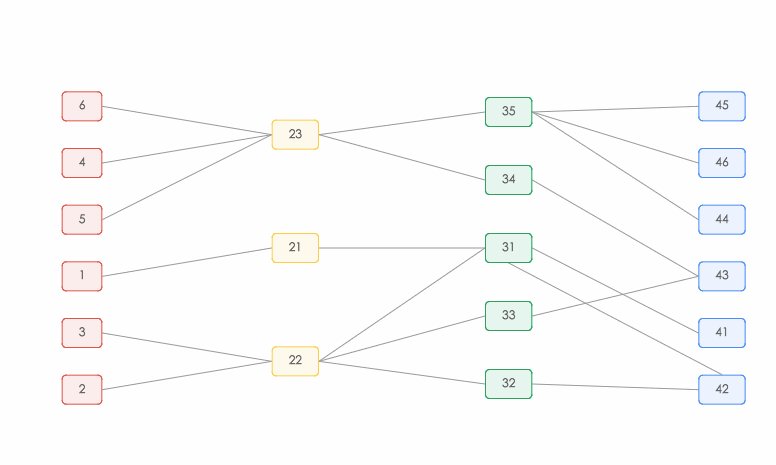
生态树布局。特点是所有子节点布局在同一层级,适用于表示层次聚类。

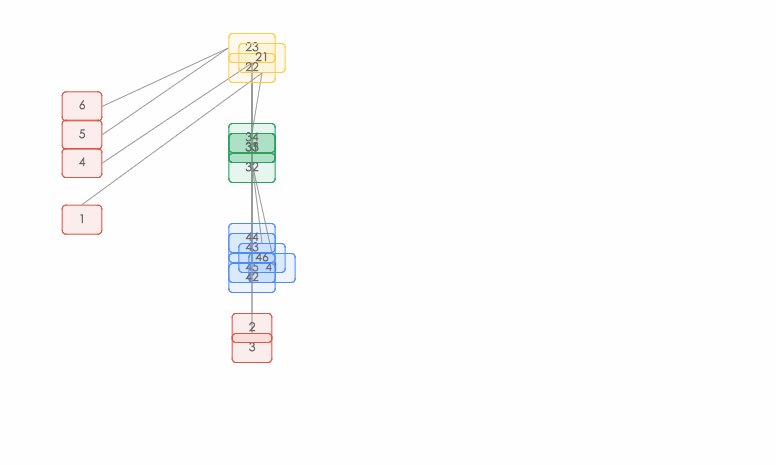
Layout.IndentedTree
缩进树布局。树节点的层级通过水平方向的缩进量来表示,常用场景是文件目录结构。
Layout.LayeredTidyTree
分层紧凑树。节点的位置由层级决定,也是比较通用的树布局。

树布局属性
具体树布局属性参数配置可以通过G6树图布局工具调试和预览。
root {Object}
参与布局的树根节点
direction {String}
树布局的方向,默认为LR,可选值为
- LR(根节点在左,往右布局)
- RL(根节点在右,往左布局)
- H(根节点在中间,水平对称布局)
- TB(根节点在上,往下布局)
- BT(根节点在下,往上布局)
- H(根节点在中间,垂直对称布局)
Layout.IndentedTree只有前三个方向,也就是LR/RL/H
getHGap {Function}
每个节点的水平间隙,默认18
getVGap {Function}
每个节点的垂直间隙,默认18
Layout.IndentedTree 专用属性
- indent 缩进量
Layout.Dendrogram 专用属性
- nodeSep 节点间距
- nodeSize 节点大小
- rankSep 层级间距
- subTreeSep 子树间隔
Layout.LayeredTidyTree 专用属性
- nodeSize 节点大小
- nodeSep 节点距离
- rankSep 层次距离
方法
getNodes {Function}
获取布局完毕的节点
返回节点的格式:
{id: 'nodeId', x: x, y: y, ..传入的各个字段..}如果id未设置,则自动生成
getEdges {Function}
获取布局后的边,边的格式
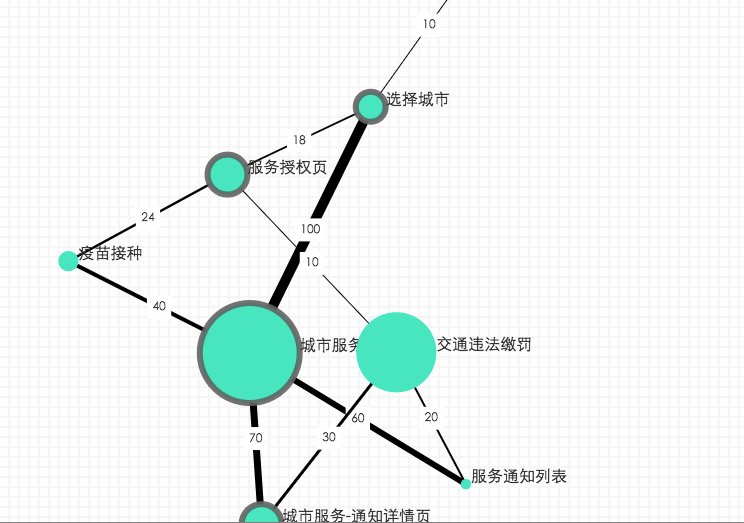
{source: 'parentId', target: 'nodeId'}Layout.Force

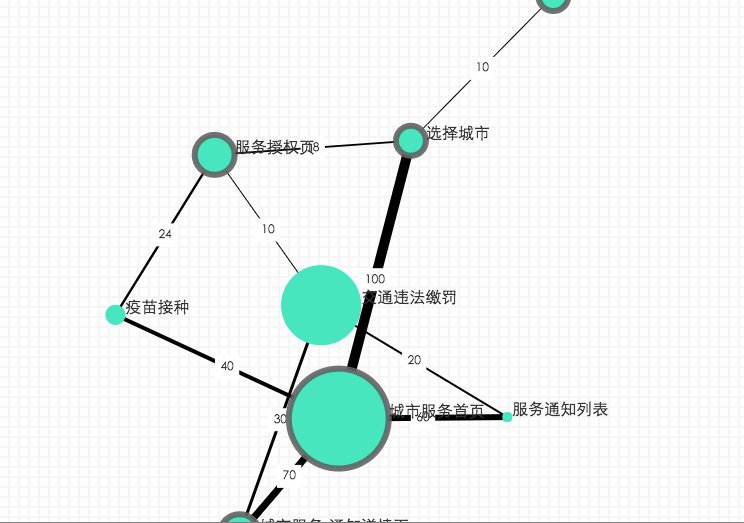
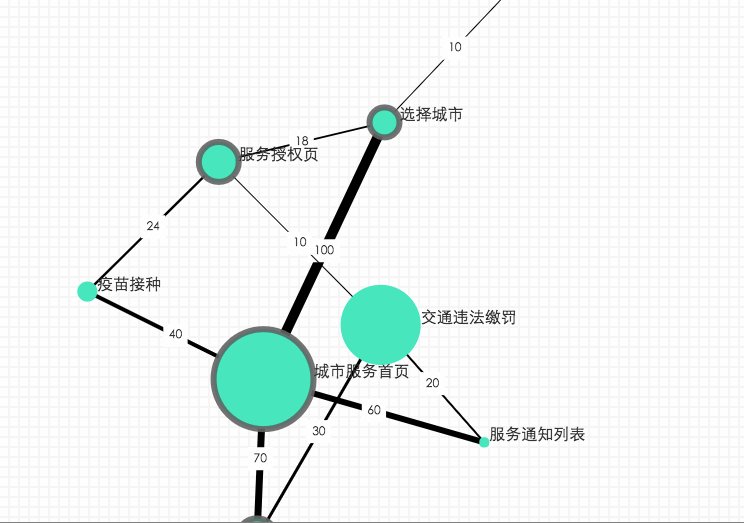
力导布局适用于展示网状的数据结构,其物理模型是引力模型,由四个参数可供配置,stiffness是硬度,硬度越大节点加速度越大,damping是阻尼,阻尼越接近0退火越快,接近1退火越慢,minEnergyThreshold是最小能量域值,系统总能量小于该阈值时,则会停止布局,repulsion是斥力,斥力越大节点群越稀疏。
应该注意的是:minEnergyThreshold 最小能量域值,越大布局会越快,但越不精细。越小越慢,布局越精细。开发者应根据时实际场景调整该参数。
属性
nodes {Array}
参与布局的节点
edges {Array}
参与布局的边
stiffness {Number}
硬度
damping {Number}
阻尼
minEnergyThreshold {Number}
最小能量域值
repulsion {Number}
斥力
方法
onNodeChange {Function}
当节点变更 16 ms 执行一次
onFinish {Function}
当布局完毕(总能量小于域值时执行)
Layout.Flow
流布局适用于一般有向的业务流程图。

属性
thickness {Function}
节点的厚度,默认 0.05
calculationTimes {Number}
布局次数,默认 2,复杂数据可以适量增加
方法
onNodeChange {Function}
当节点变更,无定时器,连续执行
getNodes {Function}
获取布局完毕的节点,0~1 数据