热力图

热力图的简介
热力图(Heat Map),“热力图”一词最初是由软件设计师Cormac Kinney于1991年提出并创造的,用来描述一个2D显示实时金融市场信息。最开始的热力图,是矩形色块加上颜色编码。经过多年的演化,习语上的热力图,如今更规范,更被大多数人理解的是这种经过平滑模糊过的热力图谱。
热力图是非常特殊的一种图,其使用场景通常比较有限。AntV中所定义的热力图是两个连续数据分别映射到x、y轴。第三个连续数据映射到颜色,这个数据通常有两种获取途径办法:
- 从原始数据里取出相应数据字段,直接输入。
- 通过
封箱和计数统计,得到区域数据密度元数据并映射到颜色。
注意以下几点:
- 热力图尤其关注
分布。 - 热力图可以不需要坐标轴,其背景常常是
图片或地图。 - 热力图一般情况用其专有的色系
彩虹色系(rainbow)
英文名:Heatmap
热力图的构成

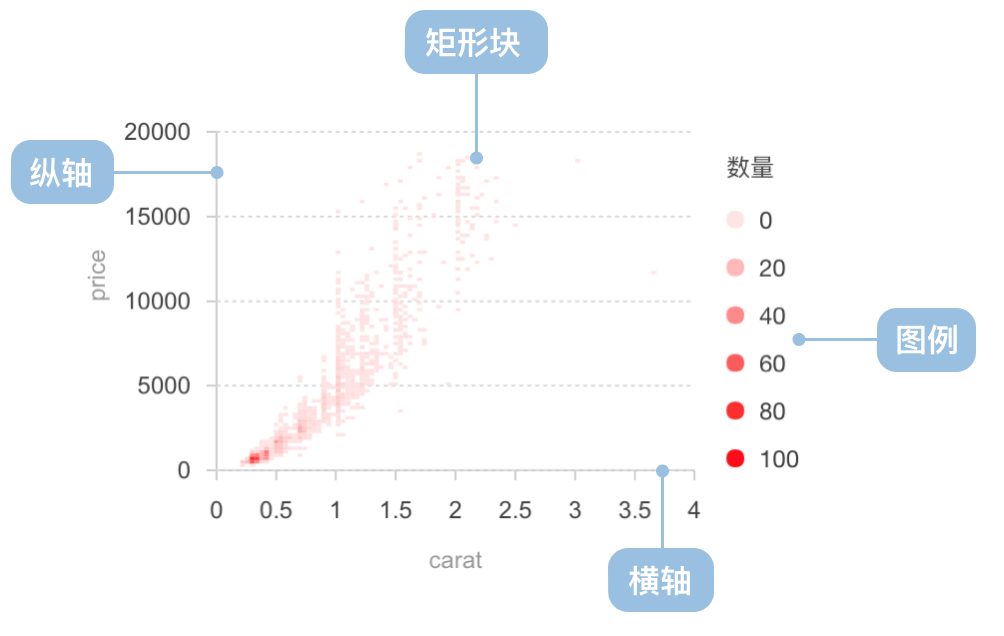
边界未经平滑处理的热力图
| 图表类型 | 边界未经平滑处理的热力图 |
|---|---|
| 适合的数据 | 三个连续字段 |
| 功能 | 观察数据的分布情况 |
| 数据与图形的映射 | 两个连续字段分别映射到x轴、y轴。一个连续元数据映射到颜色。 |
| 适合的数据条数 | 超过30条数据 |

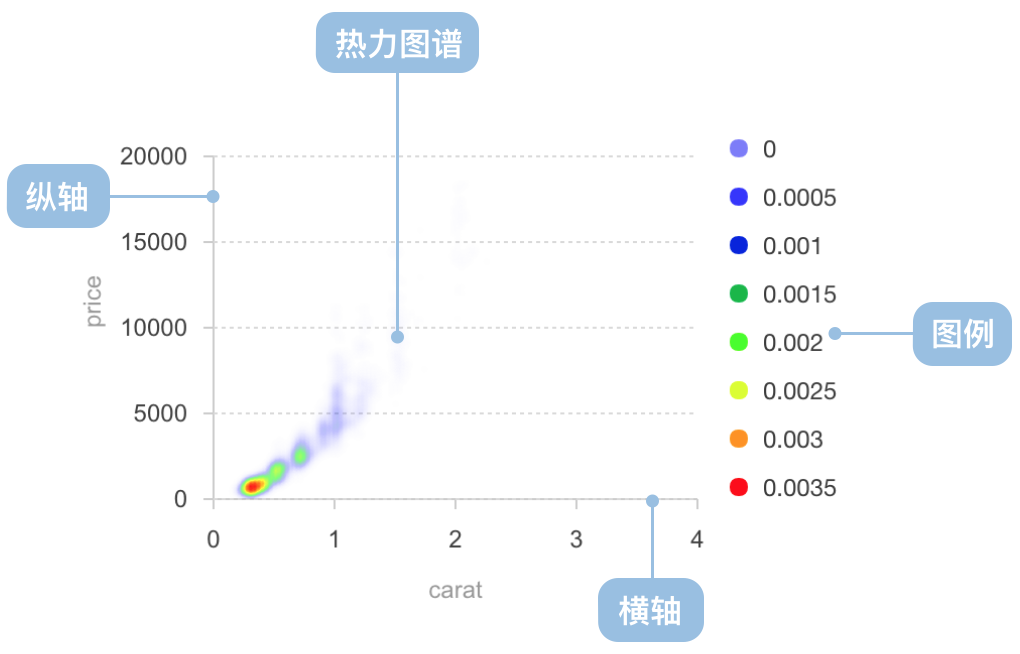
边界经平滑处理的热力图
| 图表类型 | 边界经平滑处理的热力图 |
|---|---|
| 适合的数据 | 三个连续字段 |
| 功能 |
展示数据的分布情况
加上统计算法可预测未知区域数据
|
| 数据与图形的映射 | 两个连续字段分别映射到x轴、y轴。一个连续元数据映射到颜色。 |
| 适合的数据条数 | 超过30条数据 |
热力图的应用场景
适合的场景
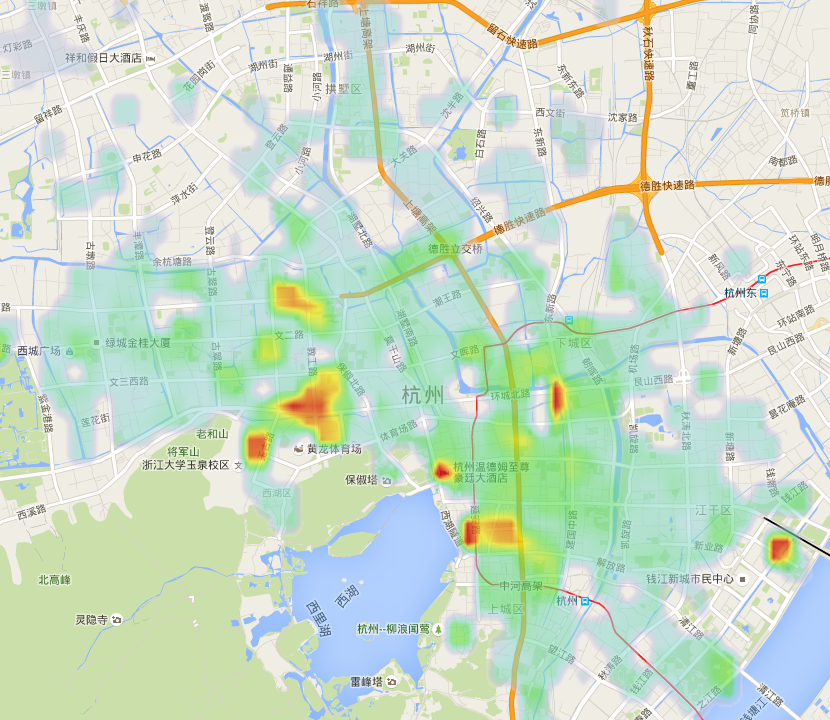
例子1: 连续数值数据分布。下图是杭州房租热力图,用于显示杭州市房租价格分布

说明:
维度映射到x轴,经度映射到y轴,以确定位置- 租房的热度数值,股指映射到
颜色
例子2: 数据的统计预测。下图表示的是克拉数和价格的关系。我们想通过已有的钻石数据,对未知区域的钻石数据进行预测。
说明:
carat(克拉数)字段映射到x轴,price(价格)字段映射到y轴,以确定位置- 通过高斯密度统计函数,得到绘制区域内每个点的概率密度。
概率密度映射到颜色- 鼠标悬浮图表到图表区域,能显示当前点所预测的概率密度数据
热力图与其他图表的对比
热力图和色块图
- 数据类型上看:热力图是用两个
连续字段确定数值点的位置,色块图是用两个分类字段确定数值点的位置。 - 功能上看:热力图主要用于展示数据的
分布情况,色块图在观察数据分布以外,还能进行列对比和行对比。