G2
- 快速上手
-
- 基础教程
- G2 图表的主要组成
- 图表对象配置(chart)
- data 数据
- Frame 常见操作
- 度量
- 列定义操作
- geom 几何标记
- attr 图形属性
- coord 坐标系
- axis 坐标轴
- legend 图例
- tooltip 提示信息
- guide 辅助标记
- stat 统计变换
- facet 分面
- theme 图表样式
- label 文本标签
- 图表事件 event
- 图表交互
- 数据异步加载与动态更新
- 数据滑动条插件使用
- 在 react 中使用 G2
- 常见问题
- 高级教程
- G2 图形语法简介
- G2 的数据处理流程
- 数据类型与度量
- 坐标系详解
- 图表类型
- 几何标记和数据调整
- 自定义 shape
- 多视图 view 绘制
- layout 布局
- 使用 G2 绘制词云
- 自定义动画
- 图表示例
-
- 更新日志
在 G2 2.0.x 中我们拓展了自定义的 Shape 的机制,赋予那部分有 高订制需求的 、 有图形知识储备 的工程师有直接订制最终图形的能力。这也是G2在向 可编程可视化引擎 迈出的重要一步。
var Shape = G2.Shape;
Shape.registShape(/* geomName */, /* shapeName */, { // 向Shape工厂注册某个geom的一个shape
getShapePoints: function( /* cfg */ ) { // 自定义具体标记点
},
drawShape: function( /* cfg, container*/ ) { // 自定义最终绘制
}
});上述 7 行的代码片段即使自定义Shape的所有接口。
- geomName 几何标记名
- shapeName 注册的具体图形名
- getShapePoints 自定义标记点
- drawShape 执行图形计算、调用绘图引擎
上述方法更详细的使用说明详见: Shape API。
1分钟上手自定义Shape
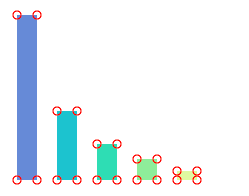
以柱状图举例,几何标记interval会给出四个标记点,然后将这四个点依次连接,得到每个柱子的形状。红色圆形标记就是几何标记点。默认的柱状图就是通过四个几何标记点,依次相连后得到的。

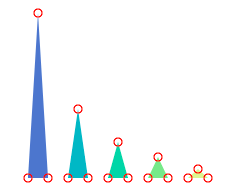
下面的我们使用自定义的shape,把上面的柱状图的柱子变成变成三角形。

Shape.registShape('interval', 'triangle', {
getShapePoints: function(cfg){
var x = cfg.x;
var y = cfg.y;
var y0 = cfg.y0;
var width = cfg.size;
return [
{x: x-width/2, y: y0},
{x: x, y: y},
{x: x+width/2, y: y0}
]
},
drawShape: function(cfg, group) { // 自定义最终绘制
var points = this.parsePoints(cfg.points); // 将0-1空间的坐标转换为画布坐标
var polygon = group.addShape('polygon', {
attrs: {
points: [
[points[0].x, points[0].y],
[points[1].x, points[1].y],
[points[2].x, points[2].y]
],
fill: cfg.color
}
});
return polygon; // 将自定义Shape返回
}
});上面代码中,我们进行了两步操作:
通过 getShapePoints 方法修改标记点。此时cfg中会传入,x,y,y0,size。其中x,y是柱子最高点的坐标,y0是横坐标轴的y坐标,size是柱子默认宽度。
得到标记点后,我们在 drawShape 方法中拿到cfg.points数据和数据映射后的图形属性数据(比如cfg.color),再通过绘图库提供的多边形(Polgon)图形,将三个点依次头尾相连,生成每个三角形。
注意:points数据和参与points计算的配置项都是0-1空间的数据!