Geom
语法示例:
chart.geomType(adjustTypes).position().size().color().shape().opacity().tooltip().label().style().selected();几何标记对象,决定创建图表的类型,具体的概念介绍请参见Geom。
下面是一条简单的绘制柱状图的语法,声明完使用的 geom 类型之后,就可以进行图形上的各种图形属性映射,下面我们会进行详述。
chart.interval().position('x*y').color('x');注意:上述 chart.interval() 返回的不是 chart 对象,而是一个 geom 几何标记包装对象 GeomWrapper。
以下是目前 Geom 的基本类型:
| type | 说明 |
|---|---|
point |
点,用于点图的构建。 |
path |
路径,无序的点连接而成的一条线。 |
line |
线,点按照 x 轴连接成一条线,构成线图。 |
area |
填充线图跟坐标系之间构成区域图,也可以指定上下范围。 |
interval |
使用矩形或者弧形,用面积来表示大小关系的图形,一般构成柱状图、饼图等图表。 |
polygon |
多边形,可以用于构建热力图、地图等图表类型。 |
schema |
k线图,箱型图 |
edge |
树图、流程图、关系图 |
heatmap |
热力图 |
contour |
等高线图 |
另外结合对数据的调整方式,G2 还默认提供了如下的类型:
| 类型 | 描述 |
|---|---|
pointStack |
层叠点图 |
pointJitter |
扰动点图 |
pointDodge |
分组点图 |
intervalStack |
层叠柱状图 |
intervalDodge |
分组柱状图 |
intervalSymmetric |
对称柱状图 |
areaStack |
层叠区域图 |
schemaDodge |
分组箱型图 |
当然几何标记和数据调整方式的组合不仅仅局限于上述几种,可以通过如下方式整合几何标记和数据调整方式来自由创建和组合图表:
chart.area(['stack','symmetric']).position('x*y');关于数据调整和几何标记更详细的介绍请阅读 G2 高级教程: 几何标记和数据调整。
属性
adjustTypes
类型:String | Array
【可选】,声明几何标记对象的数据调整方式,可用于绘制层叠图、扰动图、分组图等。支持单一的数据调整方式也支持各种数据调整方式的组合。
上述已经已经提到我们除了提供一些基本的几何图形对象类型之外,结合数据的调整方式提供了类似 pointStack 的类型,其实这些类型也可以通过参数的形式传入,并且用户还可以对这些数据的调整方式进行组合,创造出新颖多样的图表来。
代码示例
chart.interval('stack').position('x*y').color('z');方法
以下方法均返回同一个 GeomWrapper 对象,所以支持链式调用非常方便。
chart.geomType().position().size().color().shape().opacity().tooltip().label().style().selected();如果下列方法传入的参数不是数据源的字段名时,G2 会按照属性常量来处理。
position
方法名:position(dim)
说明:将数据值映射到图形的位置上的方法。
chart.geom().position(dim)
dim 为字符串,代表数据源中某一个字段,用于一维坐标系图表绘制。
$.getJSON('../../static/data/diamond.json',function (data) {
var chart = new G2.Chart({
id: 'chart1',
forceFit: true,
height: 300
});
chart.source(data);
chart.pointJitter().position('clarity').color('clarity');
chart.render();
});chart.geom().position('dimA*dimB')
多维使用 * 连接,position 属性会对多个字段进行数据的映射,如:cutprice,xy 等,用于二维坐标系图表的绘制。
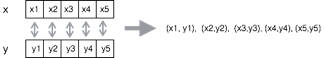
以 chart.point().position('xy') 为例,point 代表图形,即最后需要生成点图,而 position 代表位置,position('xy') 代表数据在图形中的位置由 x 和 y 这两个维度的变量决定,x * y 的数据处理结果可以理解为:

(x1, y1) 这样的数值对,最后就会被转换为画布上对应的坐标点。
chart.geom().position('(dimA+dimB)*dimC')
加法运算符用于数据范围的映射。
以此句语法 chart.interval().position((a + b + c + d)*d) 为例,(a + b + c + d) 代表了数据的一个区间,从 a 到 b 到 c 到 d。G2 会默认按照声明的字段顺序将参与加法运算的属性进行合并,生成一列属性名为 'a+b+c+d' 的数据,其中的数据值为数组: [a1, b1, c1, d1],然后将新生成的字段参与图形的绘制和映射。如下,展示的瀑布图,每一个柱子表示了一个数值区间,股票的涨跌范围,这个时候就可以使用 +。
var data = [
{"time":1428163200000,"start":469,"end":480},
{"time":1428163203600,"start":480,"end":430},
{"time":1428163207200,"start":430,"end":410},
{"time":1428163210800,"start":410,"end":420},
{"time":1428163214400,"start":420,"end":440},
{"time":1428163218000,"start":440,"end":460},
{"time":1428163221600,"start":460,"end":410},
{"time":1428163225200,"start":410,"end":440},
{"time":1428163228800,"start":440,"end":490}
];
var frame = new G2.Frame(data); // 创建数据源
frame.addCol('trend', function(obj) {
return (obj.start <= obj.end) ? 0 : 1;
});
var chart = new G2.Chart({
id: 'chart2',
forceFit: true,
height: 300
});
var defs = {
'time': { // 设置日期类型
type: 'timeCat',
nice: false,
mask: 'HH:MM:ss'
},
'trend': {
type: 'cat',
alias: '趋势',
values: ['上涨','下跌']
}
};
chart.source(frame, defs);
chart.interval()
.position('time*(start+end)')
.color('trend',['#1bbd19','#fa513a'])
.size(25);
chart.render();chart.geom().position(Stat.summary.median('dimA*dimB'))
图形属性还可以与统计函数进行结合。
代码示例
chart.point().position('cut');
chart.interval().position('cut*price');
chart.interval().position(Stat.summary.median('cut*price'));color
color(dim, colors)
将数据值映射到图形的颜色上的方法。
chart.geom().color(value);
参数
value: String只支持接收一个参数,value 可以是:
- 映射至颜色属性的数据源字段名,如果数据源中不存在这个字段名的话,则按照常量进行解析,这个时候会使用 G2 默认提供的颜色:

- 也可以直接指定某一个具体的颜色值 color,如 '#fff', 'white' 等。
代码示例
chart.point().position('x*y').color('x');
chart.point().position('x*y').color('red')chart.geom().color(dim[, colors]);
参数
dim: Stringdim 为映射至颜色属性的数据源字段名
colors: String | Arraycolors 的参数有以下情况:
- 如果为空,即未指定颜色的数组,那么使用内置的全局的颜色;
- 如果需要指定颜色,则需要以数组格式传入,那么分类的颜色按照数组中的颜色确定。对于颜色的分配顺序,会默认按照原始数据源中字段的顺序进行分配;
- 还支持指定颜色的计算方式,目前 G2 默认提供了多种的计算方式:'red', 'blue', 'green', 'rainbow', 'hue', 'lightness', 'brightness',常用于映射连续类型数据的颜色;
chart.point().position('x*y').color('z', 'hue');- 还支持渐变颜色设置:
color1-color2,用于指定一个渐变色,数据根据分类或者连续类型,在渐变的颜色区间内取颜色。
代码示例
chart.point().position('x*y').color('z'); // 使用默认的颜色
chart.point().position('x*y').color('z', ['red', 'blue']); // 使用传入的指定颜色
chart.point().position('x*y').color('z', 'hue'); // 使用某种颜色计算方式,这里是使用色调
chart.point().position('x*y').color('z', 'red-blue'); // 使用渐变色
chart.point().position('x*y').color('z','l(270) 0:#173162 1:#3663a1'); // 使用渐变色,l 后面传入角度,0 代表起始颜色,1 代表结束颜色chart.geom().color(dim, colorCallback);
参数
dim: Stringdim 为映射至颜色属性的数据源字段名
colorCallback: Function[Function],指定一个颜色的回调函数,用于高灵活度的用户自定义。
代码示例
chart.point().position('x*y').color('z', function(value) {
if(value === 1) {
return 'red'
}else {
return 'blue';
}
});shape
shape(dim, shapes)
将数据值映射到图形的形状上的方法。
chart.geom().shape('shape');
参数
shape只支持接收一个参数,指定几何图像对象绘制的形状。下表列出了不同的 geom 几何图形对象支持的 shape 形状:
| geom 类型 | shape 类型 | 解释 |
|---|---|---|
| point | 'circle', 'square', 'bowtie', 'diamond', 'hexagon', 'triangle', 'triangle-down', 'hollowCircle', 'hollowSquare', 'hollowBowtie', 'hollowDiamond', 'hollowHexagon', 'hollowTriangle', 'hollowTriangle-down', 'cross', 'tick', 'plus', 'hyphen', 'line' |
hollow 开头的图形都是空心的。 |
| line | 'line','smooth','dot','dash','dotSmooth','spline' | -- |
| area | 'area','smooth','line','dotLine','smoothLine','dotSmoothLine' | -- |
| interval | 'rect','hollowRect','line','tick','stroke' | hollowRect 是空心的矩形,line 和 tick 都是线段,stroke 带边框的矩形。 |
| polygon | 'polygon','hollow','stroke' | polygon 多边形、hollow 空心多边形和 stroke 带边框的多边形。 |
| schema | 'box','candle' | 目前仅支持箱须图、K线图 |
代码示例
chart.point().position('x*y').shape('square'); // 指定所有点的图形是正方形chart.geom().shape(dim, shapes);
指定多个图形,图形的顺序跟字段的值对应。
参数
dim: Stringdim 为映射至颜色属性的数据源字段名。
shapes: String | Arrayshapes 是一个可选参数,如果没有声明会按照 G2 默认为特定 geom 类型配置的形状进行渲染,当然用户也可自己指定渲染的形状,具体的形状已在上面列出,下面是 G2 为特定的几何图形对象提供的 shapes:
var shapes = { point: ['hollowCircle', 'hollowSquare', 'hollowDiamond', 'hollowBowtie', 'hollowTriangle', 'hollowHexagon', 'cross', 'tick', 'plus', 'hyphen', 'line' ], line: ['line', 'dash', 'dot'], area: ['area'] };
代码示例
var defs = {
'cut': {
values: ['Ideal', 'Premium', 'Very-Good', 'Good', 'Fair']
}
};
chart.source(data, defs);
chart.point().position('carat*price').shape('cut'); // 使用默认的 shapes
chart.point().position('carat*price').shape('cut', ['cross', 'tick', 'plus', 'hyphen', 'line']); // 使用自定义的 shapeschart.geom().shape(dim, callback);
通过回调函数设置图形类型.
参数
dim: Stringdim 为映射至颜色属性的数据源字段名。
callback: Function[Function] 回调函数
代码示例
chart.point().position('x*y').shape('z', function(value) {
if (value === 1) {
return 'circle'
}else {
return 'square';
}
});size
size(dim, max, min)
将数据值映射到图形的大小上的方法。
chart.geom().size(value)
传入数字常量,如 chart.point().size(20)。
注意: 不同图形的 size 的含义有所差别:
- point 图形的 size 影响点的半径大小;
- line, area, path 中的 size 影响线的粗细;
- interval 的 size 影响柱状图的宽度。
chart.geom().size(dim)
根据 dim 字段的值映射大小,使用默认的最大值 max:10 和最小值 min: 1。
代码示例
chart.point().position('x*y').size('z'); // 使用 z 字段的值来映射大小chart.geom().size(dim, max, min)
根据 dim 字段的值映射大小,使用声明的最大值 max 和最小值 min。第二个参数代表最大值,第三个参数代表最小值。
代码示例
chart.point().position('x*y').size('z', 100); // 使用 z 字段的值来映射大小,最大值为 100,使用默认的最小值 1
chart.point().position('x*y').size('z', 100, 10); // 使用 z 字段的值来映射大小,最大值为 100,最小值 10chart.geom().size(dim, callback)
使用回调函数控制图形大小。
参数
callback: Function
回调函数。
代码示例
chart.point().position('x*y').size('z', function(value) {
if(value === 1) {
return 5;
}
return 10;
});opacity
opacity(dim[, callback])
将数据值映射到图形的透明度上的方法。
chart.geom().opacity(value)
直接指定所有图形的透明度,value 为 0 至 1 范围的小数。
代码示例
chart.interval().position('x*y').opacity(0.8); // 图形颜色为 0.8 透明度chart.geom().opacity(dim)
根据 dim 字段的值计算透明度。
代码示例
chart.interval().position('x*y').opacity('z');chart.geom().opacity(dim, callback)
通过回调函数设置透明度。
代码示例
chart.point().position('x*y').opacity('z', function(value) {
if(value === 1) {
return 0.5;
}
return 0.8;
});label
label(dim[, cfg])
将数据值映射到图形的文本上的方法。
chart.geom().label(dim)
显示 dim 字段对应的文本。
参数
dim: String
代表数据源中的数据字段名。
代码示例
chart.point().position('x*y').label('x');chart.geom().label(dim, cfg)
设置显示文本的配置信息。
参数
dim: String
代表数据源中的数据字段名。
cfg: Object
chart.intervalStack().position('x*y').label('x', {
offset: -16, // 文本距离图形的距离
labelLine: false, // 目前仅饼图支持,是否显示点到图形的连接线,默认为 true,表示显示连接线
label: { // 所有文本共享的配置信息
fontWeight: 'bold', // 文本粗细
fontFamily: '宋体', // 文本字体
fontSize: 12, // 文本大小
rotate: Math.PI, // 文本旋转的角度,一般自动计算
textAlign: 'center', // 文本对齐方式,可取值 left center right,默认为 center
textBaseline: 'top' // 文本基准线,可取 top middle bottom,默认为middle
},
custom: false, // 是否使用自定义文本,如果是true,那么就使用html显示文本
renderer: function(text, item, index) {
// 配合 custom 为 true 使用,格式化文本的函数
}
});代码示例
renderer 的使用可参见格式化文本示例。
custom 和 renderer 的使用可参见自定义 html 文本示例。
chart.geom().label(dim, callback, cfg)
使用回调函数控制文本显示。
参数
dim: String
代表数据源中的数据字段名。
callback: Function
回调函数。
cfg: Object
同上。
代码示例
chart.polygon().position(Stat.treemap('children*value')).color('type').shape('stroke')
.label('name*children', function(name, children) { // 仅显示没有子节点的名称
if (!children) {
return name;
}
}, {
label: {
fill: '#fff'
}
});tooltip
tooltip(dim)
将数据值映射到 Tooltip 上。
注意:如果用户同时在 chart.tooltip() 方法中设置了 map 属性,那么这个 map 上的配置会被 geom.tooltip() 方法覆盖。
参数
dim: String对应数据源的一个或者多个字段,当有多个时,使用
*来连接。
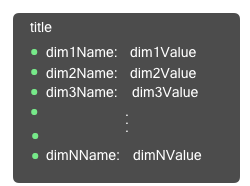
chart.<geom>.tooltip('dim1*dim2...*dimN');这个时候 tooltip 的显示内容如下:

代码示例
var data = [
{"gender":"female","height":161.2,"weight":51.6},
{"gender":"female","height":167.5,"weight":59},
{"gender":"male","height":159.5,"weight":49.2},
{"gender":"male","height":157,"weight":63},
{"gender":"female","height":155.8,"weight":53.6}
];
var chart = new G2.Chart({
id: 'c2',
width : 800,
height : 400
});
chart.source(data, {
weight: {
alias: '体重(kg)'
},
height: {
alias: '身高(cm)'
}
});
chart.tooltip({
title: null, // 在这里设置不显示 title
map: {
name: 'height',
value: 'weight'
} // 这个 map 属性被覆盖了
});
chart.point().position('height*weight')
.color('gender', ['#f96a52', '#00a3d7'])
.opacity(0.5)
.shape('circle')
.tooltip('gender*height*weight');
chart.render();style
style(cfg)
用于配置几何标记显示的图形属性。不同的几何对象配置项略有不同,下面列出了 G2 默认的几个形状样式:
var cfg = {
point: {
lineWidth: 1,
fill: '#999',
radius: 4
},
hollowPoint: {
fill: '#fff',
lineWidth: 1,
stroke: '#999',
radius: 3
},
interval: {
lineWidth: 0,
fill: '#999',
fillOpacity: 0.85
},
strokeInterval: {
lineWidth: 1,
stroke: '#fff'
},
pie: {
lineWidth: 1,
stroke: '#fff'
},
hollowInterval: {
fill: '#fff',
stroke: '#999',
fillOpacity: 0,
lineWidth: 1
},
area: {
lineWidth: 0,
fill: '#999',
fillOpacity: 0.6
},
polygon: {
lineWidth: 0,
fill: '#999',
fillOpacity: 1
},
hollowPolygon: {
fill: '#fff',
stroke: '#999',
fillOpacity: 0,
lineWidth: 1
},
strokePolygon: {
fill: '#999',
stroke: '#efefef',
fillOpacity: 1
},
hollowArea: {
fill: '#fff',
stroke: '#999',
fillOpacity: 0,
lineWidth: 1
},
line: {
stroke: '#999',
lineWidth: 1,
fill: null
}
};selected
selected(enable, cfg) 用于设置几何标记的选中模式。
注意:选中模式配置属性 selectedMode, 在 [email protected] 及以上 已改为 mode,2.3.0 以下版本请使用 selectedMode。
// 关闭选中模式
chart.<geom>().position('x*y').selected(false); // 方式 1
chart.<geom>().position('x*y').selected({
mode: false // [email protected] 及以上使用 mode,2.3.0 以下版本请使用 selectedMode
}); // 方式 2
// 开启选中模式, true 可省略
chart.<geom>().position('x*y').selected(true, {
mode: 'multiple' || 'single', // multiple 为多选,single 为单选,[email protected] 及以上使用 mode,2.3.0 以下版本请使用 selectedMode
style: {
// 设置选中图形的样式,不设置则使用默认提供的样式
// 图形绘制属性,如 fill stroke
}
});参数
enable: Boolean
开启或者关闭选中功能。
cfg: Object
选中的配置项,支持的配置属性如下:
注意:选中模式配置属性 selectedMode, 在 [email protected] 及以上 已改为 mode,2.3.0 以下版本请使用 selectedMode。
{
mode: false | 'multiple' | 'single', // 是否可选中、多选、单选,[email protected] 及以上使用 mode,2.3.0 以下版本请使用 selectedMode
style: {
// 绘图属性
}, // 设置选中图形的样式,不设置则使用默认提供的样式
cancelable: true | false, // 选中之后是否可取消选中
animate: true | false // 选中是否执行动画
}animate
animate(cfg)
动画配置。
参数
cfg: Object动画的配置项,支持的配置属性如下:
{
appear: {
// 初始入场动画配置
}
enter: {
// 更新时出现动画配置
},
leave: {
// 更新时销毁动画配置
},
update: {
// 更新时改变动画配置
}
});更加详细的配置参见 G2 Animate API