G2
- 快速上手
-
- 基础教程
- G2 图表的主要组成
- 图表对象配置(chart)
- data 数据
- Frame 常见操作
- 度量
- 列定义操作
- geom 几何标记
- attr 图形属性
- coord 坐标系
- axis 坐标轴
- legend 图例
- tooltip 提示信息
- guide 辅助标记
- stat 统计变换
- facet 分面
- theme 图表样式
- label 文本标签
- 图表事件 event
- 图表交互
- 数据异步加载与动态更新
- 数据滑动条插件使用
- 在 react 中使用 G2
- 常见问题
- 高级教程
- G2 图形语法简介
- G2 的数据处理流程
- 数据类型与度量
- 坐标系详解
- 图表类型
- 几何标记和数据调整
- 自定义 shape
- 多视图 view 绘制
- layout 布局
- 使用 G2 绘制词云
- 自定义动画
- 图表示例
-
- 更新日志
本节主要讲解如何创建以及配置 Chart 图表对象,主要内容包括图表容器全局样式配置、绘图区、图表宽度自适应等相关内容。
一、图表容器
<div id="c1"></div>实例化 Chart 对象时,绑定 dom 容器的方式有两种:
1. 传入 dom 容器的 id
var chart = new G2.Chart({
id: 'c1',
width: 1000,
height: 500
});2. 传入 dom 容器的 html 节点对象
var chart = new G2.Chart({
container: document.getElementById('c1'),
width: 1000,
height: 500
});二、图表样式
1. 图表的宽高 创建 chart 对象时,需要指定图表的宽高,通过如下方式指定:
var chart = new G2.Chart({
id: 'c1',
width: 1000,
height: 500
});2. 图表的样式
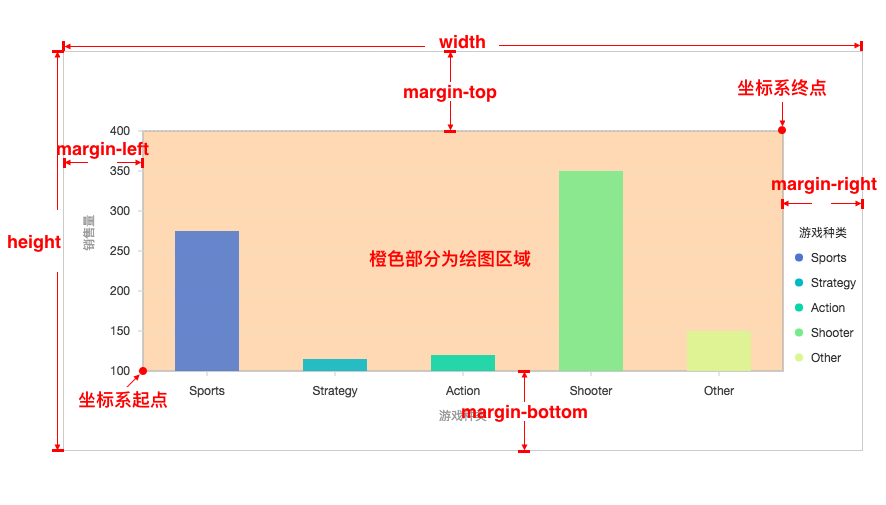
对图表样式进行配置时,需要设置 plotCfg 属性,该属性包含 border background margin 属性:
border:用于设置整个 chart 的图表背景样式,包括边框,背景色,透明度,圆角等;background:用于设置 chart 绘图区域的背景样式,包括边框,背景色,透明度,圆角等;margin:用于设置边距,用法同 CSS 中的 margin 属性相同, [上,右,下,左]
var chart = new G2.Chart({
id: 'c1',
width: 1000,
height: 500,
plotCfg: {
margin: [0, 20, 80, 100] // 上,右,下,左
}
});下图展示了 G2 的图表布局:

三、其他配置
图表宽度自适应
默认情况下,G2 图表的宽度需要用户手动设置 width 参数,当需要图表跟随图表容器响应式时,则需要开启 forceFit 属性,默认其值为 false,开启方式如下:
var chart = new G2.Chart({
id: 'c1',
forceFit: true,
height : 400
});此时,不需要设置 width 属性,即使设置了也不会生效。
另外还可以手动得调用自适应函数 chart.forceFit() 来响应页面变化。
chart.forceFit(); // 手动调用自适应函数图表动画
默认情况下,G2 的图表动画处于开启状态,可以通过如下两种方式关闭图表动画:
// 方式一: 设置 animate 属性
var chart = new G2.Chart({
id: 'c1',
width: 800,
height : 400,
animate: false // 关闭图表动画
});
// 方式二: 手动调用 animate 函数
chart.animate(false); // 关闭动画