G2
- 快速上手
-
- 基础教程
- G2 图表的主要组成
- 图表对象配置(chart)
- data 数据
- Frame 常见操作
- 度量
- 列定义操作
- geom 几何标记
- attr 图形属性
- coord 坐标系
- axis 坐标轴
- legend 图例
- tooltip 提示信息
- guide 辅助标记
- stat 统计变换
- facet 分面
- theme 图表样式
- label 文本标签
- 图表事件 event
- 图表交互
- 数据异步加载与动态更新
- 数据滑动条插件使用
- 在 react 中使用 G2
- 常见问题
- 高级教程
- G2 图形语法简介
- G2 的数据处理流程
- 数据类型与度量
- 坐标系详解
- 图表类型
- 几何标记和数据调整
- 自定义 shape
- 多视图 view 绘制
- layout 布局
- 使用 G2 绘制词云
- 自定义动画
- 图表示例
-
- 更新日志
简介
图例(legend)是图表的辅助元素,使用颜色、大小、形状区分不同的数据类型,用于图表中数据的筛选。G2 会根据设置图形属性映射以及数据的类型自动生成不同的图例。
- shape, color, size 这三个图形属性如果判断接收的参数是数据源的字段时,会自动生成不同的图例;
- shape 属性,会根据不同的 shape 类型生成图例;
- color 属性, 会赋予不同的图例项不同的颜色来区分图形;
- size 属性, 在图例上显示图形的大小。
通过 chart.legend([dim, ]false) 可以关闭图例。

如何配置图例
调用 chart.legend() 进行图例的配置,使用方法如下所示:
chart.legend({
position: 'bottom', // 设置图例的显示位置
spacingX: 20 // 图例项之间的水平间距
});
chart.legend('cut', false); // 不显示 cut 字段对应的图例
chart.legend('price', {
title: null // 不展示图例 title
});
chart.legend(false); //所有的图例都不显示图例样式设置
| 属性名 | 解释 | 默认值 |
|---|---|---|
| position | 图例的显示位置,可配置值 'top','left','right','bottom' 。 | 'right' |
| title | 用于图例标题的显示样式配置,如果值为 null 则不展示。 | 左右两侧图例默认展示标题,上下图例默认不展示标题 |
| back | 用于图例背景色的配置 | 默认没有背景色 |
| dx | 整个图例的水平偏移距离 | -- |
| dy | 整个图例的垂直偏移距离 | -- |
| width | 图例的整体宽度(用于连续图例) | 20 |
| height | 图例的整体高度(用于连续图例) | 156 |
| itemWrap | 图例项过多时是否自动换行(用于分类图例) | false |
| marker | 配置图例 marker 的显示样式,支持指定 point 几何标记支持的所有 shape(除去 'rect'):'circle', 'square', 'bowtie', 'diamond', 'hexagon', 'triangle', 'triangle-down', 'hollowCircle', 'hollowSquare', 'hollowBowtie', 'hollowDiamond', 'hollowHexagon', 'hollowTriangle', 'hollowTriangle-down', 'cross', 'tick', 'plus', 'hyphen', 'line' |
'circle' |
var data = [
{'year': 'Year 1800', 'region': 'Africa', population: 107},
{'year': 'Year 1900', 'region': 'Africa', population: 133},
{'year': 'Year 2012', 'region': 'Africa', population: 1052},
{'year': 'Year 1800', 'region': 'America', population: 31},
{'year': 'Year 1900', 'region': 'America', population: 156},
{'year': 'Year 2012', 'region': 'America', population: 954},
{'year': 'Year 1800', 'region': 'Asia', population: 635},
{'year': 'Year 1900', 'region': 'Asia', population: 947},
{'year': 'Year 2012', 'region': 'Asia', population: 4250},
{'year': 'Year 1800', 'region': 'Europe', population: 203},
{'year': 'Year 1900', 'region': 'Europe', population: 408},
{'year': 'Year 2012', 'region': 'Europe', population: 740},
{'year': 'Year 1800', 'region': 'Oceania', population: 2},
{'year': 'Year 1900', 'region': 'Oceania', population: 6},
{'year': 'Year 2012', 'region': 'Oceania', population: 38}
];
var chart = new G2.Chart({
id: 'legendMarker',
width: 600,
height: 350,
plotCfg: {
margin: [20, 90, 60, 80]
}
});
chart.source(data);
chart.coord().transpose();
chart.axis('region', {
title: null
});
chart.axis('population', {
titleOffset: 25
});
chart.legend({
title: null, // 不展示图例的标题
marker: 'square' // 设置图例 marker 的显示样式
});
chart.intervalDodge().position('region*population').color('year').label('population');
chart.render();图例项样式设置

| 属性名 | 解释 | 默认值 |
|---|---|---|
| leaveChecked | (分类图例)是否保留一项不能取消勾选,默认为 true,即不能取消勾选 | true |
| spacingX | 用于调整各个图例项之间的水平间距 | 左右图例 10,上下图例 16 |
| spacingY | 用于调整各个图例项之间的垂直间距 | 左右图例 12,上下图例 10 |
| wordSpaceing | marker和文本之间的距离 | 12 |
| unChecked | 未选中时marker的颜色 | '#CCC' |
| word | 图例项文本的样式配置 | {fill: '#3c3c3c'} |
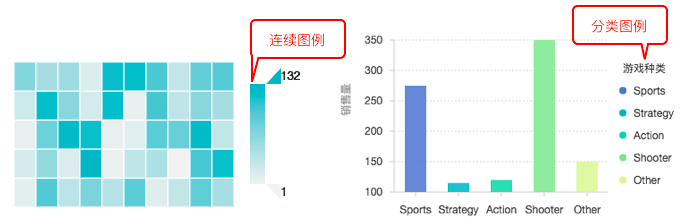
图例的选择模式设置
在 G2 中,图例分为两种:
- 分类图例;
- 连续图例。
对于分类图例的筛选,G2 提供了三种方式:
multiple多选,默认配置;single单选;false禁用筛选。
对于连续图例,只支持 mode: false([email protected] 及以上使用 mode,2.3.0 以下版本请使用 selectedMode) 关系筛选操作,默认开启。
通过如下代码即可进行配置:
// 对所有图例进行配置
chart.legend({
// [email protected] 及以上使用 `mode`,2.3.0 以下版本请使用 `selectedMode`
mode: 'single' // 选择单选模式
});
// 对某个图例进行配置
chart.legend('x', {
// [email protected] 及以上使用 `mode`,2.3.0 以下版本请使用 `selectedMode`
mode: 'false' // 禁用图例筛选
});自定义 html 图例
如果默认生成的图例满足不了需求时,G2 还提供了一系列接口以支持用户自定义 html 图例。自定义图例主要调用方法如下:
- 获取所有的几何标记对象
chart.getAllGeoms(); 获取每个几何标记所有 shape 的数据,
geom.getData()geom.getData()返回的是一个数组,数组中每条记录会包含映射后的数据以及对应的原始数据记录,数据结构如下图所示:
下面的实例就展示了如何使用这些接口结合 plotclick 事件实现一个自定义 html 图例来模拟默认生成的图例。
完整代码
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>自定义图例</title>
<script src="https://a.alipayobjects.com/jquery/jquery/1.11.1/jquery.js"></script>
<script src="https://a.alipayobjects.com/g/datavis/g2/2.3.13/g2.js"></script>
<style type="text/css">
#legend .item{
cursor:pointer;
}
#legend .item td{
width: 25%;
padding: 4px 10px;
}
#legend .dot{
display: inline-block;
width: 10px;height: 10px;
border-radius: 50%;
margin: 0 5px 0 0;
}
#legend {
width: 300px;
margin: 0 auto;
text-align:left;
border-collapse: collapse;
}
</style>
</head>
<body>
<div id="mountNode">
<table id="legend"></table>
</div>
<script>
var data = [
{name: '禁用', value: 10},
{name: '限制', value: 20},
{name: '正常', value: 40}
];
var Util = G2.Util;
var Stat = G2.Stat;
var chart = new G2.Chart({
id: 'mountNode',
forceFit: true,
height: 300
});
chart.source(data);
chart.coord('theta', {
inner: 0.8 // 设置饼图的大小
});
chart.legend(false); // 关掉自带图例
chart.intervalStack().position(Stat.summary.percent('value')).color('name');
chart.render();
var geom = chart.getGeoms()[0]; // 获取所有的图形
var items = geom.getData(); // 获取图形对应的数据
var stash = {};
for(var i=0, l=items.length; i< l;i++) {
var item = items[i];
var itemData = item._origin;
var color = item.color;
var name = itemData.name;
var value = itemData.value;
var trHtml = '<tr class="item" data-name="' + name + '">' +
'<td></td>' +
'<td><span class="dot" style="background:' + color + ';"></span>' + name + '</td>' +
'<td>' + value + '</td>' +
'<td></td></tr>';
var dom = $(trHtml).appendTo('#legend');
stash[name] = {
dotDom : dom.find('.dot'),
item: item,
color: color,
name: name,
isChecked: true
}
}
$(".item").click(function() {
var name = $(this).data('name');
filter(name);
});
function filter(name){
var obj = stash[name];
var filterNames = [];
obj.isChecked = obj.isChecked ? false : true;
Util.each(stash, function(v){
if(v.isChecked){
v.dotDom.css('background', v.color);
filterNames.push(v.name);
}else{
v.dotDom.css('background', '#999');
}
});
chart.filter('name', filterNames)
chart.repaint();
}
</script>
</body>
</html>常见问题
- 1.隐藏图例
chart.legend(false); // 隐藏全部图例
chart.legend('x', false); // 只隐藏 x 维度对应的图例- 2.更改图例位置
chart.legend('x', {
position: 'bottom'
}); // 只更改 x 维度对应的图例的显示位置- 3.图例显示位置不够
调整 plotCfg 属性中的 margin 值(margin 的介绍详见图表对象配置之图表样式)。