G2
- 快速上手
-
- 基础教程
- G2 图表的主要组成
- 图表对象配置(chart)
- data 数据
- Frame 常见操作
- 度量
- 列定义操作
- geom 几何标记
- attr 图形属性
- coord 坐标系
- axis 坐标轴
- legend 图例
- tooltip 提示信息
- guide 辅助标记
- stat 统计变换
- facet 分面
- theme 图表样式
- label 文本标签
- 图表事件 event
- 图表交互
- 数据异步加载与动态更新
- 数据滑动条插件使用
- 在 react 中使用 G2
- 常见问题
- 高级教程
- G2 图形语法简介
- G2 的数据处理流程
- 数据类型与度量
- 坐标系详解
- 图表类型
- 几何标记和数据调整
- 自定义 shape
- 多视图 view 绘制
- layout 布局
- 使用 G2 绘制词云
- 自定义动画
- 图表示例
-
- 更新日志
如何配置坐标轴
G2 的图表坐标轴配置方法如下:
chart.axis(dim, {
title: null // 不展示标题
// ...
});参数 dim 为对应的数据维度。
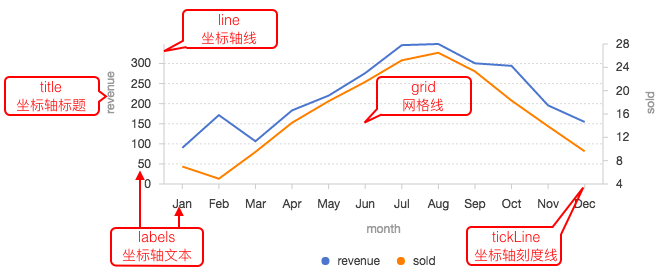
坐标轴的组成
使用 G2 对坐标轴进行配置之前,需要了解 G2 的坐标轴的组成。
G2 生成的坐标轴由如下五部分组成:
- 标题 title
- 坐标轴线 line
- 文本 labels
- 刻度线 tickLine
- 网格 grid

通常的图表都有 x 轴和 y 轴,默认情况下,x 轴显示在图表的底部,y 轴显示在左侧(多个y轴时可以是显示在左右两侧)。通过为坐标轴配置 position 属性可以改变坐标轴的显示位置,具体可详见 api。
1. 坐标轴标题 title
默认情况下,我们会为每条坐标轴生成标题,标题名默认为该轴对应数据字段的属性名。通过如下代码,用户可以配置标题的显示样式或者关闭标题显示。
chart.axis('xDim', {
title: null // 不展示 xDim 对应坐标轴的标题
});
chart.axis('xDim', {
title: {
fontSize: '12', // 文本大小
textAlign: 'center', // 文本对齐方式
fill: '#999', // 文本颜色
// ...
}
});当需要为坐标轴设置别名时,需要在列定义中为对应数据字段设置 alias 属性,如下所示,更多关于列定义的内容请查看列定义。
chart.col('xDim', {
alias: '这里设置标题的别名'
});更多关于坐标轴 title 属性的配置请查看API文档相关内容 axis title。
2. 坐标轴线 line
在 line 属性上进行坐标轴线的配置。
chart.axis('xDim', {
line: {
lineWidth: 2, // 设置线的宽度
stroke: 'red', // 设置线的颜色
lineDash: [3, 3] // 设置虚线
}
});上述代码效果如下图所示:

3. 坐标轴文本 labels
labels 的常用属性有:label、autoRotate。
(1) 不展示文本
chart.axis('xDim', {
labels: null
});(2) 配置文本显示样式
chart.axis('xDim', {
labels: {
autoRotate: true | false, // 文本是否允许自动旋转
label: {
textAlign: 'center', // 文本对齐方向,可取值为: left center right
fill: '#404040', // 文本的颜色
fontSize: '12', // 文本大小
fontWeight: 'bold', // 文本粗细
rotate: 30 // 文本旋转角度
}
}
});(3)格式化坐标轴文本显示
为 formatter 属性定义回调函数,如下所示:
chart.axis('xDim', {
// 使用 formatter 回调函数
formatter: function(val) {
return val + '元';
}
});在坐标轴上配置formatter仅在坐标轴上的文本有效,如果想要使得tooltip和图例上的信息也格式化掉,需要在列定义时指定格式化函数
chart.source(data, {
xDim: {
formatter: function(val) {
return val + '元';
}
}
});
// 或者
chart.col('xDim', {
formatter: function(val) {
return val + '元';
}
});(4) 使用 html 自定义 label
在一些比较个性化的可视化需求里,通常会使用可视化隐喻,比如会使用人物照片来代替人物名字,使得可视化更直观,如下图所示:
这时可以通过为 labels 进行如下配置:
chart.axis('xDim', {
labels: {
custom: true, // 表示使用自定义 html 显示文本标签
renderer: function(value){
return '<img src="' +imageMap[value] + '" width="30px"/>';
}
}
});完整代码
var data = [
{"name":"John","vote":35654},
{"name":"Damon","vote":65456},
{"name":"Patrick","vote":45724},
{"name":"Mark","vote":13654}
];
var imageMap = {
'John': 'https://zos.alipayobjects.com/rmsportal/mYhpaYHyHhjYcQf.png',
'Damon': 'https://zos.alipayobjects.com/rmsportal/JBxkqlzhrlkGlLW.png',
'Patrick': 'https://zos.alipayobjects.com/rmsportal/zlkGnEMgOawcyeX.png',
'Mark': 'https://zos.alipayobjects.com/rmsportal/KzCdIdkwsXdtWkg.png'
}
var chart = new G2.Chart({
id : 'c2',
width : 600,
height : 250
});
chart.source(data, {
vote: {
min: 0
}
});
chart.legend(false);
chart.axis('name', {
title: null,
labels: {
custom: true,
renderer: function(value){
return '<img src="' +imageMap[value] + '" style="width:30px;"/>';
}
},
tickLine: null
});
chart.interval().position('name*vote').color('name', ['#7f8da9', '#fec514', '#db4c3c', '#daf0fd']).size(20).label('name');
chart.render();4. 坐标轴刻度线 tickLine
在 tickLine 上可以配置坐标轴刻度线的长短(value)、颜色(stroke)、粗细(lineWidth),或者控制它的展示(tickLine: null,不展示刻度线)。
chart.axis('xDim', {
tickLine: {
lineWidth: 2,
value: 10,
stroke: 'red'
}
});- value 可以设置负值,使得tickLine的方向相反

5. 网格 grid
默认情况下,G2 会为 y 坐标轴生成网格线,而 x 轴不展示网格线。网格线相关的配置属性有 grid gridAlign,只要为坐标轴配置 grid 属性即可展示网格线。
在 grid 属性中配置网格显示的样式,如下代码所示:
chart.axis('xDim', {
grid: {
line: {
stroke: '#d9d9d9',
lineWidth: 1,
lineDash: [4, 4]
}
}
});gridAlign 属性用于设置栅格线同刻度线(tickLine)的对齐方式,可选择值如下:
chart.axis('xDim', {
gridAlign: 'start' || 'middle'
});其他配置
1. 设置坐标轴显示范围
每一种坐标轴范围的选择都会导致最后可视化结果的不同,坐标轴显示范围的设置需要在列定义中配置:
// 方式 1
chart.source(data, {
xDim: {
type: 'linear',
min: 0,
max: 1000
}
});
// 方式 2
chart.col('xDim', {
type: 'linear',
min: 0,
max: 1000
});2. 设置坐标轴刻度线个数
默认的坐标轴刻度线个数是 5 个,通过列定义,用户可以自定义坐标轴刻度线的个数。
chart.source(data, {
xDim: {
type: 'timeCat', // 声明该数据的类型
tickCount: 9
}
});3. 设置坐标轴刻度线间距
对于连续类型的数据,G2 还支持设置坐标轴刻度线的间距(tickInterval 属性),同样需要在列定义中进行配置,但是需要说明的是,tickInterval 为原始数据值的差值,并且 tickCount 和 tickInterval 不可以同时声明。
chart.source(data, {
xDim: {
type: 'linear',
tickInterval: 1000
}
});4. 坐标系两端保留一定的空白
对于分类数据的坐标轴两边默认会留下一定的空白,连续数据的坐标轴的两端没有空白刻度

是否两端有空白是列定义里面 range 属性决定的,分类列的 range 的默认值是 [1 / (count - 1), 1 - 1 / (count - 1)],可以修改这个值达到改变空白大小的目的
chart.source(data, {
xDim: {
type: 'cat',
range: [0, 1]
}
});坐标轴在其他坐标系下的显示
不同的坐标系下坐标轴的显示不一样,默认的配置项也不同
- 极坐标下的坐标轴上默认不显示title,栅格线有圆形和多边形两种
- theta坐标系、map、helix 默认不显示坐标轴
- polar 坐标系发生transpose时也不显示坐标轴
相关实例