G2
- 快速上手
-
- 基础教程
- G2 图表的主要组成
- 图表对象配置(chart)
- data 数据
- Frame 常见操作
- 度量
- 列定义操作
- geom 几何标记
- attr 图形属性
- coord 坐标系
- axis 坐标轴
- legend 图例
- tooltip 提示信息
- guide 辅助标记
- stat 统计变换
- facet 分面
- theme 图表样式
- label 文本标签
- 图表事件 event
- 图表交互
- 数据异步加载与动态更新
- 数据滑动条插件使用
- 在 react 中使用 G2
- 常见问题
- 高级教程
- G2 图形语法简介
- G2 的数据处理流程
- 数据类型与度量
- 坐标系详解
- 图表类型
- 几何标记和数据调整
- 自定义 shape
- 多视图 view 绘制
- layout 布局
- 使用 G2 绘制词云
- 自定义动画
- 图表示例
-
- 更新日志
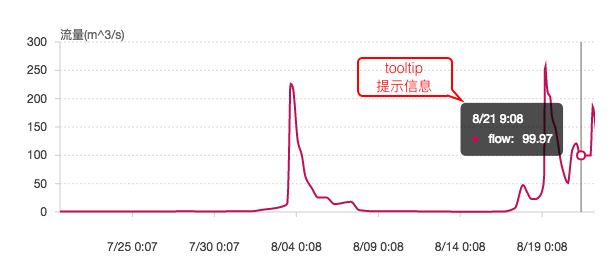
简介
提示信息(tooltip),是指当鼠标悬停在图标上的某点时,以框的形式提示该点的数据,比如该点的值,数据单位等。tooltip 内显示的信息完全可以通过格式化函数动态指定;通过调用 chart.tooltip(false) 即可不启用提示信息功能。

tooltip 配置语法
在 G2 中提供了两种配置 tooltip 的方法,一种是设置在 chart 对象上的全局配置,另一种是设置在每个几何标记对象上的 tooltip 配置,具体如下:
(1) chart 对象上的全局配置
chart.tooltip(true, cfg); // 开启 tooltip,并设置 tooltip 配置信息
chart.tooltip(cfg); // 省略 true, 直接设置 tooltip 配置信息
chart.tooltip(false); // 关闭 tooltip常用的 tooltip 配置信息如下:
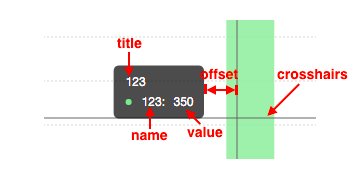
chart.tooltip({
offset: 10, // 设置 tooltip 显示位置时距离当前鼠标 x 轴方向上的距离
crosshairs: true, // 是否显示 tooltip 辅助线
title: null, // 用于控制是否显示 tooltip 框内的 title
map: { // 用于指定 tooltip 内显示内容同原始数据字段的映射关系
title: '数据字段名或者常量', // 为数据字段名时则显示该字段名对应的数值,常量则显示常量
name: '数据字段名或者常量', // 为数据字段名时则显示该字段名对应的数值,常量则显示常量
value: '数据字段名' // 为数据字段名时则显示该字段名对应的数值
}
});
更详细的配置请查看 tooltip api。
(2)几何标记上的 tooltip 配置
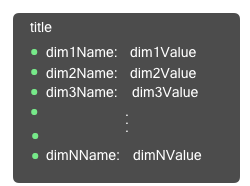
可以在 geom 几何标记上配置 tooltip 的显示内容,如下语法所示:
chart.<geom>.tooltip('dim1*dim2...*dimN');这个时候 tooltip 的显示内容如下:

注意:几何标记上的 tooltip 配置会覆盖 chart 对象上的 map 映射配置。
配置提示信息内容
提示信息的目的是为了展示数据点相关的数据,具体展示的内容完全可以通过多种灵活的方式来实现。
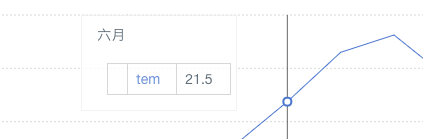
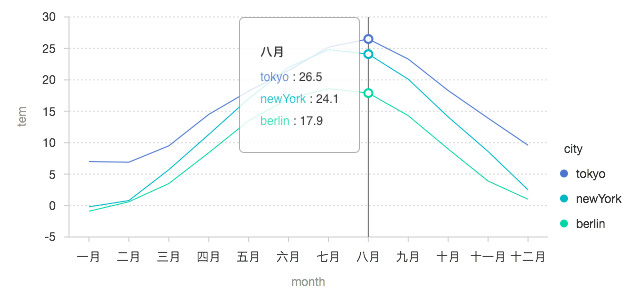
1. 指定 tooltip 的显示信息
如果 G2 默认生成的 tooltip 展示内容不满足需求,用户可以通过调用几何标记的 tooltip 方法手动指定要显示的 tooltip 内容。
var data = [
{"month":0,"tem":7,"city":"tokyo"},
{"month":1,"tem":6.9,"city":"tokyo"},
{"month":2,"tem":9.5,"city":"tokyo"},
{"month":3,"tem":14.5,"city":"tokyo"},
{"month":4,"tem":18.2,"city":"tokyo"},
{"month":5,"tem":21.5,"city":"tokyo"},
{"month":6,"tem":25.2,"city":"tokyo"},
{"month":7,"tem":26.5,"city":"tokyo"},
{"month":8,"tem":23.3,"city":"tokyo"},
{"month":9,"tem":18.3,"city":"tokyo"},
{"month":10,"tem":13.9,"city":"tokyo"},
{"month":11,"tem":9.6,"city":"tokyo"}
];
var chart = new G2.Chart({
id: 'c0',
width: 800,
height: 300
});
var defs = {
'month':{
type: 'cat',
alias: '月份', // 别名,如果没有别名显示成字段名 month
values: [
'一月','二月','三月','四月','五月','六月',
'七月','八月','九月','十月','十一月','十二月']
},
'tem': {
alias: '温度'
}
};
chart.source(data,defs);
chart.tooltip(true, {
title: null // 默认标题不显示
});
chart.line().position('month*tem').tooltip('month*tem');
chart.render();2. 格式化 tooltip 的显示内容
当需要格式化 tooltip 的显示内容时,需要监听 chart 对象上的 tooltipchange 事件。
这个事件会返回如下参数:
{
x: 当前鼠标的 x 坐标,
y: 当前鼠标的 y 坐标,
tooltip: 当前的 tooltip 对象
items: 数组对象,当前 tooltip 显示的每条内容
}通过修改 items 的内容就可以修改 tooltip 的展示内容了。
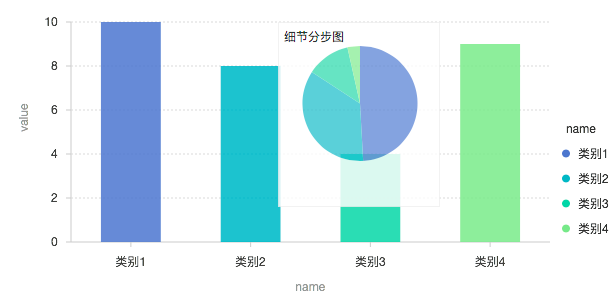
(1)实例 1:格式化 tooltip 的 value 值
$.getJSON('../../../../static/data/diamond.json', function(data) {
var Stat = G2.Stat;
var chart = new G2.Chart({
id: 'c1',
width: 800,
height: 400,
plotCfg: {
margin: [20, 80, 60, 60]
}
});
chart.source(data);
chart.coord('theta', {
radius: 0.6 // 设置饼图的半径,设置的数值必须在 [0, 1] 范围内
});
// 不同 cut(切割工艺)所占的比例
chart.intervalStack()
.position(Stat.summary.proportion())
.color('cut');
chart.render();
chart.on('tooltipchange',function(ev){
var item = ev.items[0]; // 获取tooltip要显示的内容
item.value = '格式化-' + item.value;
});
});(2) 更改 tooltip 的显示内容
var data = [ // 数据
{"time": 1428163200000,"start": 469,"end": 480},
{"time": 1428163203600,"start": 480,"end": 430},
{"time": 1428163207200,"start": 430,"end": 410},
{"time": 1428163210800,"start": 410,"end": 420},
{"time": 1428163214400,"start": 420,"end": 440},
{"time": 1428163218000,"start": 440,"end": 460},
{"time": 1428163221600,"start": 460,"end": 410},
{"time": 1428163225200,"start": 410,"end": 440},
{"time": 1428163228800,"start": 440,"end": 490}
];
var frame = new G2.Frame(data); // 创建数据源
frame.addCol('range', function(obj) { // 添加列
return [obj.start, obj.end];
});
frame.addCol('trend', function(obj) {
return (obj.start <= obj.end) ? 0 : 1;
});
var chart = new G2.Chart({
id: 'c2',
width: 800,
height: 400
});
var defs = {
'time': { // 设置日期类型
type: 'time',
mask: 'yyyy-mm-dd HH:MM:ss'
},
'trend': { //设置条件,显示不同的颜色
type: 'cat',
alias: '趋势',
values: ['上涨', '下跌']
}
};
chart.source(frame, defs);
chart.interval().position('time*range').color('trend', ['#1bbd19', '#fa513a']).size(20);
chart.render();
chart.on('tooltipchange', function(ev) {
var items = ev.items; // tooltip显示的项
var origin = items[0]; // 将一条数据改成多条数据
var range = origin.point._origin.range;
items.splice(0); // 清空
items.push({
name: '开始值',
title: origin.title,
marker: true,
color: origin.color,
value: range[0]
});
items.push({
name: '结束值',
marker: true,
title: origin.title,
color: origin.color,
value: range[1]
});
});3. html 内容
G2 也支持使用自定义的 html 展示 tooltip。配置方法如下:
chart.tooltip(true, {
custom: true, // 开启 tooltip 自定义模板功能
html: '<div class="ac-tooltip" style="position:absolute;visibility: hidden;"><h4 class="ac-title"></h4><table class="ac-list custom-table"></table></div>', // tooltip 的 html 外层模板,可支持类似 jquery 的使用,直接传入 dom id,如 "#c1"
itemTpl: '<tr><td>{index}</td><td style="color:{color}">{name}</td><td>{value}k</td></tr>', // 使用 html 时每一个显示项的模板,默认支持 index, color, name, value 这四个变量。
offset: 50, // 偏移量,设置tooltip 显示位置距离 x 轴方向上的偏移
customFollow: false // 设置 tooltip 是否跟随鼠标移动,默认为 true,跟随。
});


其他配置
1. 显示辅助线
默认只有线图和区域图会显示 tooltip 的辅助线,当用户需要显示辅助线时,可以通过配置 crosshairs 属性设置,crosshairs 支持三种展示形式:
crosshairs: true, // 启用辅助线,默认为竖直方向的辅助线
crosshairs: {
type: 'x' // 启用水平方向的辅助线
}crosshairs: {
type: 'cross' // 启用十字辅助线,水平和数值方向均有
}2. 固定位置显示提示信息
通过调用 chart.showTooltip(point) 可以控制在固定的位置显示提示信息,参数 point 为画布上的坐标点,格式如下:
var point = {
x: 23,
y: 30
};另外还提供了 chart.getPosition({xDim: value, yDim: value}) 方法,用于获取数据对应在画布空间的坐标。
var data = [
{'time': '2016-10-25 00:00:00', 'runCount': 4, 'type': 2, 'runTime': 2},
{'time': '2016-10-25 00:30:00', 'runCount': 2, 'type': 6, 'runTime': 3},
{'time': '2016-10-25 01:00:00', 'runCount': 13, 'type': 2, 'runTime': 5},
{'time': '2016-10-25 01:30:00', 'runCount': 9, 'type': 9, 'runTime': 1},
{'time': '2016-10-25 02:00:00', 'runCount': 5, 'type': 2, 'runTime': 3},
{'time': '2016-10-25 02:30:00', 'runCount': 8, 'type': 2, 'runTime': 1},
{'time': '2016-10-25 03:00:00', 'runCount': 13, 'type': 1, 'runTime': 2},
{'time': '2016-10-25 03:30:00', 'runCount': 4, 'type': 2, 'runTime': 2},
{'time': '2016-10-25 04:00:00', 'runCount': 2, 'type': 6, 'runTime': 3},
{'time': '2016-10-25 04:30:00', 'runCount': 13, 'type': 2, 'runTime': 5},
{'time': '2016-10-25 05:00:00', 'runCount': 9, 'type': 9, 'runTime': 1},
{'time': '2016-10-25 05:30:00', 'runCount': 5, 'type': 2, 'runTime': 3}
];
var chart = new G2.Chart({
id: 'c3',
forceFit: true,
height: 300,
plotCfg: {margin: [50, 80, 50, 80]},
});
chart.source(data);
chart.axis('time', {
title: null,
});
chart.col('time',{
type: 'timeCat',
mask: 'HH:MM',
tickCount:12,
nice:true,
});
chart.col('runCount', {
alias: '运行数量', // 设置属性的别名
min: 0
});
chart.col('runTime', {
alias: '运行时间(ms)' // 设置属性的别名
});
chart.tooltip(false);
chart.legend(false);// 不显示图例
chart.line().position('time*runTime').color('#5ed470').size(1).shape('smooth'); // 绘制曲线图
chart.point().position('time*runTime').color('#5ed470').size(5).shape('circle'); // 绘制点图
chart.render();
//初始化到最新一个点
var lastPoint = chart.get('plotRange').br;
chart.showTooltip(lastPoint);
//鼠标点击事件
chart.on('plotclick',function(ev){
var point = {
x: ev.x,
y: ev.y
};
chart.showTooltip(point); // 接收的是画布坐标上的点
});
var frontCanvas = chart.get('frontCanvas');
frontCanvas.off('canvas-mousemove').off('canvas-mouseleave');