View
视图,由 Chart 生成和管理,拥有自己独立的数据源、坐标系和图层,用于异构数据的可视化以及图表组合,一个 Chart 由一个或者多个视图 View 组成。
下面是创建视图的语法,首先你需要创建一个 chart 对象,然后调用 chart.createView(cfg) 方法生成:
var view = chart.createView({
id: String, // 视图的 id 标识符,如果用户不指定,G2 会默认提供一套 id 生成机制('view' + views.length,如 view0, view1, ..., viewN)
start: {
x: 0,
y: 0
}, // 视图绘图区域的起始点,x、y 数值在 0 - 1 范围内
end: {
x: 1,
y: 1
} // 视图绘图区域的结束点,x、y 数值在 0 - 1 范围内
});chart.createView(cfg) 方法中的参数 cfg 可以为空或者传入以下属性:
{
start: null, // 绘制区域的起始坐标,默认值为 {x: 0, y: 0}
end: null, // 绘制区域的终点坐标,默认值为 {x: 1, y: 1}
id: '', // 每个 view 的 id 标识,默认值为 'view0'
data: null, // 源数据,标准的 JSON 数组
animate: Boolean // 同 chart 配置保持一致
}start: Object
绘制区域的起始坐标,结构如下:
{
x: 0, // x 取值范围为 0 -1
y: 0 // y 取值范围为 0 -1
}对于 view,我们的起始点是从左上角开始的。
end: Object
绘制区域的终点坐标,结构如下:
{
x: 0, // x 取值范围为 0 -1
y: 0 // y 取值范围为 0 -1
}id: String
视图的 id 标识,用于唯一标定视图,如果用户不指定,G2 会默认提供一套 id 生成机制('view' + views.length,如 view0, view1, ..., viewN)。
data: Array
视图的数据源,同时也可以使用 view.source(data) 方法设置数据源。
animate: Boolean
视图是否执行动画,默认执行。
注意:从 2.2.2 版本开始,chart 下创建的 view将默认使用列定义、坐标轴 axis 配置、坐标系 coord 配置,即如果 view 不自己定义则默认同 chart 的配置相同;(所以这里对于地理投影坐标来说,直接在 chart 上声明坐标系就可以全部统一了),如果 view 自己定义了相应的配置,则以自己的为准。
如下实例所示:
var data = [
{genre: 'Sports', sold: 275},
{genre: 'Strategy', sold: 115},
{genre: 'Action', sold: 120},
{genre: 'Shooter', sold: 350},
{genre: 'Other', sold: 150},
];
var chart = new G2.Chart({
id: 'c1',
width: 600,
height: 300
});
chart.source(data, {
genre: {
alias: '游戏种类'
},
sold: {
alias: '销售量',
min: 0
}
});
chart.coord('polar', {
inner: 0.75
});
chart.axis('genre', {
labels: {
label: {
fill: '#f80',
fontWeight: 'bold'
}
}
});
chart.interval().position('genre*sold').color('genre');
var view = chart.createView({
start: {
x: 0.25,
y: 0.25
},
end: {
x: 0.75,
y: 0.75
}
});
view.source(data); // 默认使用 chart 的列定义
view.coord('polar', {
inner: 0
}); // 覆盖了 chart 的 coord 配置
view.axis('sold', false); // 对于 genre 对应的坐标轴配置会默认使用 chart 的坐标轴配置
view.interval().position('genre*sold')
.color('genre', ['#61A5E8', '#7ECF51', '#EECB5F', '#E4925D', '#E16757']);
chart.render();属性
以下属性可以通过 view.get('AttrName') 获取。
start
类型:Object
绘制区域的起始坐标,结构如下:
{
x: 0, // x 取值范围为 0 -1
y: 0 // y 取值范围为 0 -1
}end
类型:Object
绘制区域的终点坐标,结构如下:
{
x: 1, // x 取值范围为 0 -1
y: 1 // y 取值范围为 0 -1
}id
类型:String
视图的 id 标识,用于唯一标定视图,如果用户不指定,G2 会默认提供一套 id 生成机制('view' + views.length,如 view0, view1, ..., viewN)。
data
类型:Array
视图的数据源,标准 JSON 数组。
parent
类型:Chart
该视图所属的 Chart 对象。
geoms
类型:Array
该视图所绘制的所有的几何标记对象。
coord
类型:Coord
该视图的坐标系对象。
scales
类型:Object
该视图 实例的所有 scale 度量对象。
options
类型:Object
返回生成 view 实例相关的所有配置项,详见 配置项支持。
animate
类型:Boolean
视图是否执行动画,默认执行。
方法
source
方法名:view.source(data[, colDefs, namesArr])
说明:使用方法同 Chart,详见 ->。
col
方法名:view.col(dim, cfg)
说明:使用方法同 Chart,详见 ->。
axis
方法名:view.axis(dim, cfg)
说明:使用方法同 Chart,详见 ->。
coord
方法名:view.coord(type[, cfg])
说明:使用方法同 Chart,详见 ->。
tooltip
方法名:view.tooltip(enable)
说明:是否展示该视图的提示信息。
参数
enable: Boolean
开关,是否展示该视图的提示信息,默认展示,调用 view.tooltip(false) 即可关闭。
guide
方法名:view.guide().<guideType>()
说明:使用方法同 Chart,详见 ->。
filter
方法名:view.filter(dim, remained)
说明:使用方法同 Chart,详见 ->。
clear
方法名:view.clear()
说明:使用方法同 Chart,详见 ->。
repaint
方法名:view.repaint()
说明:使用方法同 Chart,详见 ->。
changeData
方法名:view.changeData(data)
说明:使用方法同 Chart,详见 ->。
getGeoms
方法名:view.getGeoms()
说明:获取该视图中所有的几何标记对象,返回的结果是一个数据 Array。
getScale
方法名:view.getScale(dim)
说明:使用方法同 Chart,详见 ->。
getYScales
方法名:view.getYScales()
说明:获取该视图整体 y 轴对应的 scale, 如果有多个则是数组。
getXScale
方法名:view.getXScale()
说明:获取视图 x 轴对应的 scale。
getPosition
方法名:view.getPosition({xDim: value, yDim: value})
说明:使用方法同 Chart,详见 ->。
DEMO
| 名称 | 示例 |
|---|---|
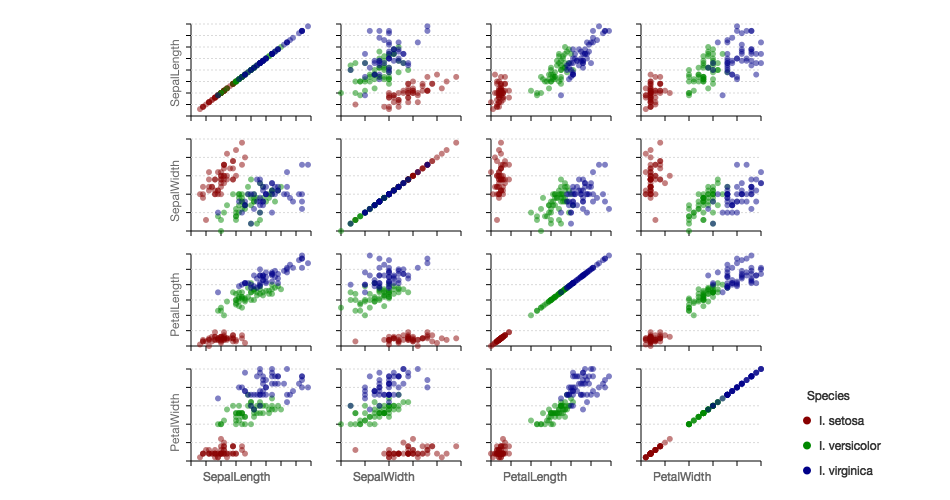
| 散点矩阵 |  |
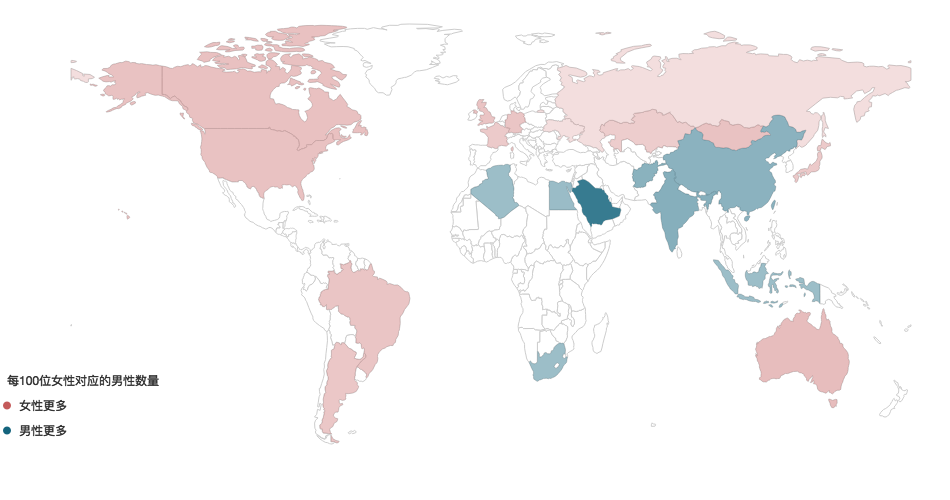
| 分级统计图 |  |
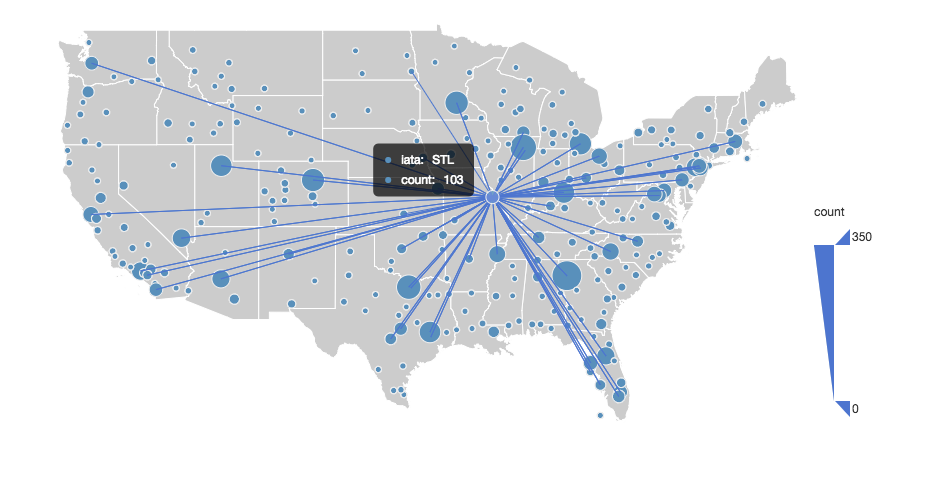
| 美国各个机场航线图 |  |