G2
- 快速上手
-
- 基础教程
- G2 图表的主要组成
- 图表对象配置(chart)
- data 数据
- Frame 常见操作
- 度量
- 列定义操作
- geom 几何标记
- attr 图形属性
- coord 坐标系
- axis 坐标轴
- legend 图例
- tooltip 提示信息
- guide 辅助标记
- stat 统计变换
- facet 分面
- theme 图表样式
- label 文本标签
- 图表事件 event
- 图表交互
- 数据异步加载与动态更新
- 数据滑动条插件使用
- 在 react 中使用 G2
- 常见问题
- 高级教程
- G2 图形语法简介
- G2 的数据处理流程
- 数据类型与度量
- 坐标系详解
- 图表类型
- 几何标记和数据调整
- 自定义 shape
- 多视图 view 绘制
- layout 布局
- 使用 G2 绘制词云
- 自定义动画
- 图表示例
-
- 更新日志
简介
坐标系是将两种位置标度结合在一起组成的 2 维定位系统,描述了数据是如何映射到图形所在的平面。
G2 包含了 8 种不同的坐标系,目前所有的坐标系均是 2 维的。
如何设置坐标系
G2 默认提供的坐标系类型为笛卡尔坐标系,当不满足用户需求时,可以通过调用下面的语法声明需要使用的坐标系:
chart.coord('coordType'[, cfg]);| coordType | 说明 |
|---|---|
rect |
直角坐标系,目前仅支持二维,由x, y两个互相垂直的坐标轴构成。 |
polar |
极坐标系,由角度和半径 2 个维度构成。 |
theta |
一种特殊的极坐标系,半径长度固定,仅仅将数据映射到角度,常用于饼图的绘制。 |
clock |
极坐标的一种,用于绘制时钟的坐标系。 |
gauge |
极坐标的一种,仪表盘坐标系。 |
map |
地理坐标系,支持不同类型的地理投影。 |
helix |
螺旋坐标系,基于阿基米德螺旋线。 |
坐标系类型及配置
坐标系可以分为笛卡尔坐标系和非笛卡尔坐标系,非笛卡尔坐标系有以下两种:
- 极坐标(helix 螺旋坐标系也是极坐标的一种),由角度和半径这两个维度来确定位置。
- 地图投影,由经度和纬度组成。
利用极坐标可生成饼图、玫瑰图和雷达图等,常被用于环形数据,比如时间和方向数据。
坐标系类型的变换会改变几何标记的形状:在极坐标系中,矩形将变为圆环的一部分,而地图中两点间的最短路径也将不是直线。
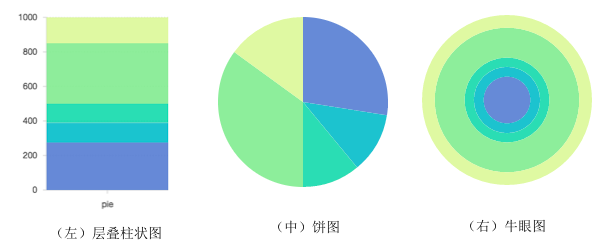
例如下图展示的层叠柱状图,在不同坐标系下就变换成了其他的图表类型:

上图左侧为层叠柱状图,中间的饼图则是层叠柱状图在极坐标下对 x y 两个坐标轴进行转置后的结果,其中 x 轴被映射为半径,y 轴被映射成了角度。而最右边的牛眼图则相反,y 轴映射为半径。
坐标系配置
极坐标均支持 startAngle 和 endAngle 这两个属性配置。
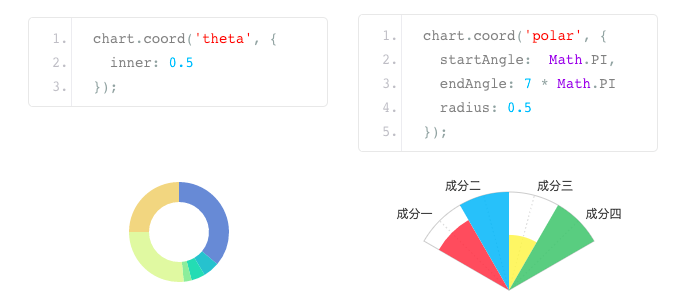
(1)对于 polar 和 theta 这两种坐标系类型,可以进行如下属性的配置:
chart.coord('polar' || 'theta', {
startAngle: 弧度, // 起始角度
endAngle: 弧度, // 结束角度
inner: 0 至 1 范围的数值, // 用于空心圆的半径设置
radius: 数值 // 实心圆的半径大小设置
});效果如图所示:

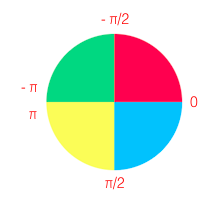
这里需要说明的是,G2 极坐标默认的起始角度和结束角度如下图所示:

(2) 地理坐标系,需要配合不同的地理投影算法使用。
目前 G2 提供的地理投影坐标系类型如下:
需要说明的是,同一种投影算法在绘制不同的地图时对应的基本参数也不同。
// 用于世界地图的 albers 投影
chart.coord('map', {
projection: 'albers',
basic: [0, 0, 0, 60], // 指定投影方法的基本参数,[λ0, φ0, φ1, φ2] 分别表示中央经度、坐标起始纬度、第一标准纬度、第二标准纬度
max: [161.89, 120.635], // 指定投影后最大的坐标点
min: [-144.485, -27.666] // 指定投影后最小的坐标点
});
// 用于中国地图的 albers 投影
chart.coord('map', {
projection: 'albers', // 指定投影方法
basic: [110, 0, 25, 47], // 指定投影方法的基本参数,[λ0, φ0, φ1, φ2] 分别表示中央经度、坐标起始纬度、第一标准纬度、第二标准纬度
max: [16.573, -13.613], // 指定投影后最大的坐标点
min: [-27.187, -49.739] // 指定投影后最小的坐标点
});
// 用于中国地图的 mercator 投影
chart.coord('map', {
projection: 'mercator',
max: [134.77, 63.68],
min: [73.60, 18.48]
});
// 用于世界地图的 mercator 投影
chart.coord('map', {
projection: 'mercator',
max: [180, 165.65], // 指定投影后最大的坐标点
min: [-180, -67.21] // 指定投影后最小的坐标点
});(3) 螺旋坐标系支持的配置参数
chart.coord('helix', {
startAngle: Math.PI, // 螺旋线起点弧度
endAngle: 7 * Math.PI // 螺线线终点弧度
});
坐标系变换
G2 提供的坐标系支持一系列的变换操作:
- rotate: 旋转,默认按照坐标系中心旋转;
- scale: 放大、缩小,默认按照坐标系中心放大、缩小;
chart.coord('rect').scale(0.7, 1.2);
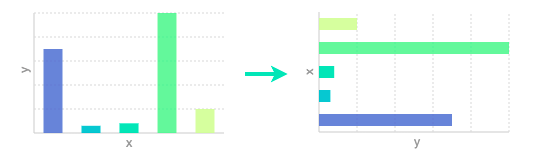
- transpose: x,y 轴交换,例如柱状图转换成水平柱状图(条形图);

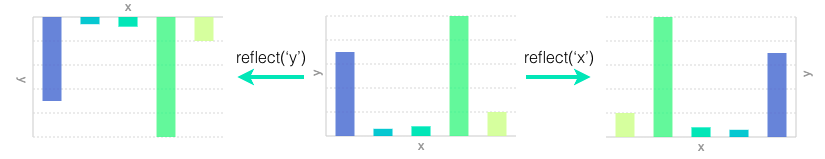
- reflect: 镜像, 沿 x 方向镜像或者沿 y 轴方向映射。

以下是 G2 中坐标系变换的使用语法,当需要进行多种坐标系变换时,可以直接进行链式调用,如下代码所示:
chart.coord().rotate(90).scale(1.3, 5).reflect('x').transpose();