G2
- 快速上手
-
- 基础教程
- G2 图表的主要组成
- 图表对象配置(chart)
- data 数据
- Frame 常见操作
- 度量
- 列定义操作
- geom 几何标记
- attr 图形属性
- coord 坐标系
- axis 坐标轴
- legend 图例
- tooltip 提示信息
- guide 辅助标记
- stat 统计变换
- facet 分面
- theme 图表样式
- label 文本标签
- 图表事件 event
- 图表交互
- 数据异步加载与动态更新
- 数据滑动条插件使用
- 在 react 中使用 G2
- 常见问题
- 高级教程
- G2 图形语法简介
- G2 的数据处理流程
- 数据类型与度量
- 坐标系详解
- 图表类型
- 几何标记和数据调整
- 自定义 shape
- 多视图 view 绘制
- layout 布局
- 使用 G2 绘制词云
- 自定义动画
- 图表示例
-
- 更新日志
简介
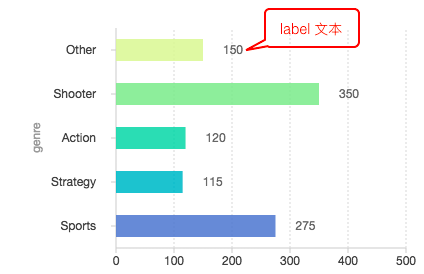
恰当的文本标注可以提高可视化图表的可读性。除了提供文本标签标注的功能之外,G2 还支持文本的格式化以及自定义 html 文本标签的功能。

如何使用
在每个几何标记 geom 上调用 label 方法,指定需要显示的数据维度即可:
// 指定显示文本标签
chart.point().position('x*y').label('x');
// 格式化文本标签的显示内容
chart.interval().position('x*y').label('x', {
offset: -16, // 文本距离图形的距离
renderer: function(text, item, index) {
// 配合 custom 为 true 使用,格式化文本的函数
}
});
// 使用回调函数
chart.polygon().position(Stat.treemap('children*value')).label('name*children', function(name, children) { // 仅显示没有子节点的名称
if (!children) {
return name;
}
}, {
label: {
fill: '#fff'
}
});更多配置项请查看 label api。
格式化文本
如果默认提供的 label 显示形式不满足需求时,可以在 label 中设置 renderer 属性,为其定义回调函数即可。
chart.interval().position('x*y').label('x', {
renderer: function(text, item, index) {
// text 为每条记录 x 属性的值
// item 为映射后的每条数据记录,是一个对象,可以从里面获取你想要的数据信息
// index 为每条记录的索引
}
});完整代码如下:
var data = [
{name: 'Microsoft Internet Explorer', value: 56.33 },
{name: 'Chrome', value: 24.03},
{name: 'Firefox', value: 10.38},
{name: 'Safari', value: 4.77},
{name: 'Opera', value: 0.91},
{name: 'Proprietary or Undetectable', value: 0.2}
];
var Stat = G2.Stat;
var chart = new G2.Chart({
id: 'c1',
width: 800,
height: 400
});
chart.source(data);
// 重要:绘制饼图时,必须声明 theta 坐标系
chart.coord('theta', {
radius: 0.8 // 设置饼图的大小
});
chart.legend('name', {
position: 'bottom'
});
chart.intervalStack()
.position(Stat.summary.percent('value'))
.color('name')
.label('name', {
renderer: function(text, item, index) {
var point = item.point; // 每个弧度对应的点
var percent = point['..percent']; // ..percent 字段由 Stat.summary.percent 统计函数生成
percent = (percent * 100).toFixed(2) + '%';
return text + ' ' + percent;
}
});
chart.render();自定义 html 文本
chart.interval().position('x*y').label('x', {
custom: true,
renderer: function(text, item, index) {
// text 为每条记录 x 属性的值
// item 为映射后的每条数据记录,是一个对象,可以从里面获取你想要的数据信息
// index 为每条记录的索引
}
});label 除了可以格式化文本的显示,也支持使用 html 自定义显示的样式。只需要将 custom 属性设置为 true, 并定义 renderer 格式化文本的回调函数即可,如下例所示:
完整代码:
// 格式化饼图文本
function formatter(text, item) {
var point = item.point; // 每个弧度对应的点
var proportion = point['..proportion']; // ..proportion 字段由Stat.summary.proportion统计函数生成
proportion = (proportion * 100).toFixed(2) + '%';
return '<span class="title">' + text + '</span><br><span style="color:' + point.color + '">' + proportion + '</span>'; // 自定义 html 模板
}
$.getJSON('../../../../../static/data/diamond.json',function (data) {
var Stat = G2.Stat;
var chart = new G2.Chart({
id: 'c2',
width: 800,
height: 400,
plotCfg: {
margin: [20, 90, 60, 80]
}
});
chart.source(data);
chart.coord('theta',{radius: 0.6});
// 不同cut(切割工艺)所占的比例
chart.intervalStack()
.position(Stat.summary.proportion())
.color('cut')
.label('cut', {
custom: true, // 使用自定义文本
renderer: formatter, // 格式化文本的函数
labelLine: false, // 不显示文本的连接线
offset: 50 // 文本距离图形的距离
});
chart.render();
});使用统计函数
label 方法同样支持统计函数嵌套,比如下图,Y 轴映射的是每个分类的总数,但是你又想标注每个分类的数据占总数据的比例,这个时候就可以直接在 label 中嵌套统计函数。
chart.interval().position('x*y').label(Stat.summary.percent('y')).color('x');完整代码:
$.getJSON('../../../../../static/data/diamond.json',function (data) {
var Stat = G2.Stat;
var chart = new G2.Chart({
id: 'c3',
width: 800,
height: 400,
plotCfg: {
margin: [40, 80, 80, 80]
}
});
chart.source(data);
chart.interval().position(Stat.summary.sum('cut*price')).color('cut')
.label(Stat.summary.percent('price'));
chart.render();
});