Stat
获取方式: G2.Stat
用于数据计算的统计函数,例如将数据分组计数以创建直方图、饼图等。Stat 统计在 G2 绘图中是可选的,但通常非常有用,常同 position 图形属性一起使用。
根据对数据的处理方式的不同,G2 中提供了以下几种统计变换函数:
- 传统统计函数
Stat.summary:汇总统计,提供了计算数据集合的最大值、最小值、平均数等统计函数;Stat.bin:封箱统计,将数据划分成一个个的区域,然后在外面嵌套汇总统计;Stat.smooth:线性回归、非线性回归以及各种平滑插值算法,常用于查找数据的规律;Stat.density:样本估计总体的概率密度;Stat.region:计算数值区间,误差区间等;
- 数据变换函数
Stat.map:用于地图的绘制计算;Stat.treemap:用于矩阵树图的绘制计算;Stat.link:用于计算关系图中边的坐标。
语法
Stat 除了作为 G2 的图形语法的一部分之外,还可以单独使用(您只需要了解即可,目前 Stat 的单独使用方式还略晦涩)。
- 方式一:作为图形语法元素的一部分使用
// 用于绘制饼图,计算数据中每个分类对应的 y 值占比
chart.intervalStack().position(Stat.summary.percent('y'));
// 用于绘制地图,是一种数据变换函数
chart.polygon().position(Stat.map.region('name', mapData)).color('value');
// 用于绘制矩阵树图,也是一种数据变换函数
chart.polygon().position(Stat.treemap('1*value'));- 方式二: 单独调用
var Stat = G2.Stat;
var data = [
{x: 'red', y: 1, z: '1'},
{x: 'red', y: 2, z: '2'},
{x: 'red', y: 3, z: '4'},
{x: 'blue', y: 1, z: '3'},
{x: 'blue', y: 2, z: '1'}
];
var frame = new G2.Frame(data);
var stat = Stat.summary.count('x'); // 创建统计函数,计算 x 字段的总数
stat.init(); // 初始化统计函数
var nf = stat.exec([frame])[0]; // 执行统计函数
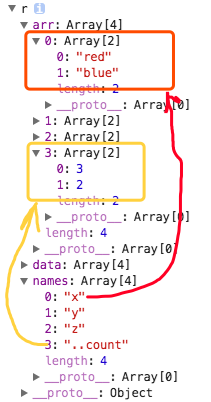
console.log(nf); // 打印统计结果Stat.summary.count('x') 统计函数会默认生成一个 ..count 属性,用于存放统计结果,该函数用于统计不同的 x 值的总数,如下图所示:

方法
Stat.summary.min
方法名:Stat.summary.min('x*y')
说明:按照 x 进行分组,计算列 y 的最小值。
代码示例
$.getJSON('../../static/data/diamond.json',function(data){
var Stat = G2.Stat;
var chart = new G2.Chart({
id: 'c1',
forceFit: true,
height: 250
});
chart.source(data);
chart.interval().position(Stat.summary.min('cut*price')).color('cut');
chart.render();
});Stat.summary.max
方法名:Stat.summary.max('x*y')
说明:按照 x 进行分组,计算列 y 的最大值。
代码示例
$.getJSON('../../static/data/diamond.json',function(data){
var Stat = G2.Stat;
var chart = new G2.Chart({
id: 'c2',
forceFit: true,
height: 250
});
chart.source(data);
chart.interval().position(Stat.summary.max('cut*price')).color('cut');
chart.render();
});Stat.summary.sum
方法名:Stat.summary.sum('x*y')
说明:按照 x 进行分组,计算列 y 的总和。
代码示例
$.getJSON('../../static/data/diamond.json',function(data){
var Stat = G2.Stat;
var chart = new G2.Chart({
id: 'c3',
forceFit: true,
height: 250
});
chart.source(data);
chart.interval().position(Stat.summary.sum('cut*price')).color('cut');
chart.render();
});Stat.summary.range
方法名:Stat.summary.range('x*y')
说明:按照 x 进行分组,计算列 y 的最大值、最小值区间的差值。
代码示例
$.getJSON('../../static/data/diamond.json',function(data){
var Stat = G2.Stat;
var chart = new G2.Chart({
id: 'c4',
forceFit: true,
height: 250
});
chart.source(data);
chart.interval().position(Stat.summary.range('cut*price')).color('cut');
chart.render();
});Stat.summary.mean
方法名:Stat.summary.mean('x*y')
说明:按照 x 进行分组,计算列 y 的平均值。
代码示例
$.getJSON('../../static/data/diamond.json',function(data){
var Stat = G2.Stat;
var chart = new G2.Chart({
id: 'c5',
forceFit: true,
height: 250
});
chart.source(data);
chart.interval().position(Stat.summary.mean('cut*price')).color('cut')
chart.render();
});Stat.summary.median
方法名:Stat.summary.median('x*y')
说明:按照 x 进行分组,计算列 y 的中位数。
代码示例
$.getJSON('../../static/data/diamond.json',function(data){
var Stat = G2.Stat;
var chart = new G2.Chart({
id: 'c6',
forceFit: true,
height: 250
});
chart.source(data);
chart.interval().position(Stat.summary.median('cut*price')).color('cut');
chart.render();
});Stat.summary.mode
方法名:Stat.summary.mode('x*y')
说明:按照 x 进行分组,计算列 y 的众数。
代码示例
$.getJSON('../../static/data/diamond.json',function(data){
var Stat = G2.Stat;
var chart = new G2.Chart({
id: 'c7',
forceFit: true,
height: 250
});
chart.source(data);
chart.interval().position(Stat.summary.mode('cut*price')).color('cut');
chart.render();
});Stat.summary.sd
方法名:Stat.summary.sd('x*y')
说明:按照 x 进行分组,计算列 y 的标准差。
代码示例
$.getJSON('../../static/data/diamond.json',function(data){
var Stat = G2.Stat;
var chart = new G2.Chart({
id: 'c8',
forceFit: true,
height: 250
});
chart.source(data);
chart.interval().position(Stat.summary.sd('cut*price')).color('cut');
chart.render();
});Stat.summary.count
方法名:Stat.summary.count('x')
说明:计算按照 x 分组后,各个分组的个数。
该统计会产生一个新的字段 ..count 用于存储统计结果。
代码示例
$.getJSON('../../static/data/diamond.json',function(data){
var Stat = G2.Stat;
var chart = new G2.Chart({
id: 'c9',
forceFit: true,
height: 250
});
chart.source(data);
chart.interval().position(Stat.summary.count('cut')).color('cut');
chart.render();
});Stat.summary.proportion
方法名:Stat.summary.proportion('x')
说明:统计按照 'x' 分组后计算每个分组x字段个数,占总数的比例。
该统计会产生一个新的字段 ..proportion 用于存储统计结果。
代码示例
$.getJSON('../../static/data/diamond.json',function(data){
var Stat = G2.Stat;
var chart = new G2.Chart({
id: 'c10',
forceFit: true,
height: 250
});
chart.source(data);
chart.intervalStack().position(Stat.summary.proportion('cut'));
chart.render();
});Stat.summary.percent
方法名:Stat.summary.percent('x*y')
说明:统计按照 'x' 分组后计算每个分组 x 字段的和占所有字段 x 和的比例。
该统计会产生一个新的字段 ..percent 用于存储统计结果。
代码示例
$.getJSON('../../static/data/diamond.json',function(data){
var Stat = G2.Stat;
var chart = new G2.Chart({
id: 'c11',
forceFit: true,
height: 250
});
chart.source(data);
chart.intervalStack().position(Stat.summary.percent(Stat.summary.count('cut')));
chart.render();
});Stat.summary.cumulative
方法名:Stat.summary.cumulative('x*y')
说明:计算累积值。
代码示例
$.getJSON('../../static/data/diamond.json',function(data){
var Stat = G2.Stat;
var chart = new G2.Chart({
id: 'c12',
forceFit: true,
height: 250
});
chart.source(data);
chart.line().position(Stat.summary.cumulative(Stat.summary.percent(Stat.summary.count(Stat.bin.dot('depth',0.03))))).color('red').shape('smooth'); // 密度曲线
chart.render();
});Stat.bin.dot
方法名:Stat.bin.dot('x*y', binWidth)
说明:将 x、y 按照一定的比例进行划分多个区域,默认 binWidth 参数值为 0.03,将落到这个区域内的点的 x,y 变成统一的值。
参数
binWidth: Number
用于指定如何对数据进行划分,默认为 0.03,将 x轴、y轴划分成 1/0.03 大约 33 个分片,每个分片作为一个分组。
代码示例
$.getJSON('../../static/data/diamond.json',function(data){
var Stat = G2.Stat;
var chart = new G2.Chart({
id: 'c13',
forceFit: true,
height: 250
});
chart.source(data);
chart.pointStack().position(Stat.bin.dot('carat')).color('red').size(1);
chart.render();
});Stat.bin.rect
方法名:Stat.bin.rect('x*y', binWidth)
说明:将 x、y 按照一定的比例进行划分多个区域,默认 0.03,将落到这个区域内的点的 x,y 变成统一的值,可以通过这个统计函数获取出一个矩形范围。
参数
binWidth: Number
用于指定如何对数据进行划分,默认为 0.03,将 x轴、y轴划分成 1/0.03 大约 33 个分片,每个分片作为一个分组。
代码示例
$.getJSON('../../static/data/diamond.json',function(data){
var Stat = G2.Stat;
var chart = new G2.Chart({
id: 'c14',
forceFit: true,
height: 250
});
chart.source(data);
chart.polygon().position(Stat.bin.rect('carat*price',0.01)).color(Stat.summary.count(),'lightness');
chart.render();
});Stat.bin.hex
方法名:Stat.bin.hex('x*y', binWidth)
说明:将 x,y 按照一定的比例进行划分多个区域,默认 0.03,将落到这个区域内的点的x,y变成统一的值,可以通过这个统计函数获取出一个六边形范围。
参数
binWidth: Number
用于指定如何对数据进行划分,默认为 0.03,将 x轴、y轴划分成 1/0.03 大约 33 个分片,每个分片作为一个分组。
代码示例
$.getJSON('../../static/data/diamond.json',function(data){
var Stat = G2.Stat;
var chart = new G2.Chart({
id: 'c15',
forceFit: true,
height: 250
});
chart.source(data);
chart.tooltip({
title: null
});
chart.polygon().position(Stat.bin.hex('carat*price',0.03)).color(Stat.summary.count(),'blue');
chart.render();
});Stat.bin.quantile.letter
方法名:Stat.bin.quantile.letter('x*y', binWidth)
说明:计算 y 的四分位值,一般用于形成箱须图。
参数
binWidth: Number
用于指定如何对数据进行划分,默认为 0.03,将 x轴、y轴划分成 1/0.03 大约 33 个分片,每个分片作为一个分组。
代码示例
$.getJSON('../../static/data/diamond.json',function(data){
var Stat = G2.Stat;
var Util = G2.Util;
var Frame = G2.Frame;
var frame = new Frame(data);
frame = Frame.combinColumns(frame,['萼片长度','萼片宽度','花瓣长度','花瓣宽度'],'value','type','品种');
var chart = new G2.Chart({
id: 'c16',
forceFit: true,
height: 250
});
chart.source(frame);
chart.tooltip({
map:{
title: "type"
}
});
chart.schema().position(Stat.bin.quantile.letter('value')).shape('box').size(50);
chart.render();
});Stat.smooth.linear
方法名:Stat.smooth.linear('x*y')
说明:线性回归,生成一条线性回归曲线。
代码示例
$.getJSON('../../static/data/diamond.json',function(data){
var Stat = G2.Stat;
var chart = new G2.Chart({
id: 'c17',
forceFit: true,
height: 250
});
chart.source(data);
chart.point().position('carat*price');
chart.line().position(Stat.smooth.linear('carat*price'));
chart.render();
});Stat.smooth.quadratic
方法名:Stat.smooth.quadratic('x*y')
说明:二阶回归曲线
代码示例
$.getJSON('../../static/data/diamond.json',function(data){
var Stat = G2.Stat;
var chart = new G2.Chart({
id: 'c18',
forceFit: true,
height: 250
});
chart.source(data);
chart.point().position('carat*price');
chart.line().position(Stat.smooth.quadratic('carat*price'));
chart.render();
});Stat.smooth.cubic
方法名:Stat.smooth.cubic('x*y')
说明:三阶回归曲线
代码示例
$.getJSON('../../static/data/diamond.json',function(data){
var Stat = G2.Stat;
var chart = new G2.Chart({
id: 'c19',
forceFit: true,
height: 250
});
chart.source(data);
chart.point().position('carat*price');
chart.line().position(Stat.smooth.cubic('carat*price'));
chart.render();
});Stat.smooth.log
方法名:Stat.smooth.log('x*y')
说明:Log 回归曲线
Stat.smooth.exp
方法名:Stat.smooth.exp('x*y')
说明:次幂回归曲线
代码示例
$.getJSON('../../static/data/diamond.json',function(data){
var Stat = G2.Stat;
var chart = new G2.Chart({
id: 'c20',
forceFit: true,
height: 250
});
chart.source(data);
chart.point().position('carat*price');
chart.line().position(Stat.smooth.exp('carat*price'));
chart.render();
});Stat.smooth.loess.kernelType
方法名:Stat.smooth.loess.<**kernelType**>('x*y'[, bandWidth])
说明:核函数局部回归曲线。
当有三个维度的时候,即是核函数回归曲面,如下:
方法名:Stat.smooth.loess.<**kernelType**>('x*y*z'[, bandWidth])
说明:核函数局部回归曲面
参数
- Stat.smooth.loess 后面需要声明回归曲线函数类型,可选项:uniform、triangular、epanechnikov、quartic、triweight、tricube、gaussian、cosine;
即:
- Stat.smooth.loess.uniform('x*y'[, bandWidth]) 根据核函数 uniform 估计离散点数据的回归曲线;
- Stat.smooth.loess.triangular('x*y'[, bandWidth]) 根据核函数 triangular 估计离散点数据的回归曲线;
- Stat.smooth.loess.epanechnikov('x*y'[, bandWidth]) 根据核函数 epanechnikov 估计离散点数据的回归曲线;
- Stat.smooth.loess.quartic('x*y'[, bandWidth]) 根据核函数 quartic 估计离散点数据的回归曲线;
- Stat.smooth.loess.triweight('x*y'[, bandWidth]) 根据核函数 triweight 估计离散点数据的回归曲线;
- Stat.smooth.loess.tricube('x*y'[, bandWidth]) 根据核函数 tricube 估计离散点数据的回归曲线;
- Stat.smooth.loess.gaussian('x*y'[, bandWidth]) 根据核函数 gaussian 估计离散点数据的回归曲线;
- Stat.smooth.loess.cosine('x*y'[, bandWidth]) 根据核函数 cosine 估计离散点数据的回归曲线。
- bandwidth:代表核函数带宽占数据总范围的百分比,是可选的,默认0.01。
代码示例
$.getJSON('../../static/data/diamond.json',function(data){
var Stat = G2.Stat;
var chart = new G2.Chart({
id: 'c21',
forceFit: true,
height: 250
});
chart.source(data);
chart.point().position('carat*price');
chart.line().position(Stat.smooth.loess.uniform('carat*price',0.1)).color(G2.Global.colors['intervalStack'][0]);
chart.line().position(Stat.smooth.loess.triangular('carat*price',0.1)).color(G2.Global.colors['intervalStack'][1]);
chart.line().position(Stat.smooth.loess.epanechnikov('carat*price',0.1)).color(G2.Global.colors['intervalStack'][2]);
chart.line().position(Stat.smooth.loess.quartic('carat*price',0.1)).color(G2.Global.colors['intervalStack'][3]);
chart.line().position(Stat.smooth.loess.triweight('carat*price',0.1)).color(G2.Global.colors['intervalStack'][4]);
chart.line().position(Stat.smooth.loess.tricube('carat*price',0.1)).color(G2.Global.colors['intervalStack'][5]);
chart.line().position(Stat.smooth.loess.gaussian('carat*price',0.1)).color(G2.Global.colors['intervalStack'][6]);
chart.line().position(Stat.smooth.loess.cosine('carat*price',0.1)).color(G2.Global.colors['intervalStack'][0]);
chart.render();
});Stat.density.kernel.kernelType
方法名:Stat.density.kernel.<**kernelType**>('x'[, bandwidth])
说明:核密度估计概率密度曲线。
方法名:Stat.density.kernel.<**kernelType**>('x*y'[, bandwidth])
说明:核密度估计概率密度曲面。
kernelType:核函数类型,可选项:uniform、triangular、epanechnikov、quartic、triweight、tricube、gaussian、cosine;
bandwidth:代表核函数带宽占数据总范围的百分比,是可选的,默认0.01。
- Stat.density.uniform('x'[, bandWidth]) 根据核函数 uniform 估计数据的概率密度函数;
- Stat.density.triangular('x'[, bandWidth]) 根据核函数 triangular 估计数据的概率密度函数;
- Stat.density.epanechnikov('x'[, bandWidth]) 根据核函数 epanechnikov 估计数据的概率密度函数;
- Stat.density.quartic('x'[, bandWidth]) 根据核函数 quartic 估计数据的概率密度函数;
- Stat.density.triweight('x'[, bandWidth]) 根据核函数 triweight 估计数据的概率密度函数;
- Stat.density.tricube('x'[, bandWidth]) 根据核函数 tricube 估计数据的概率密度函数;
- Stat.density.gaussian('x'[, bandWidth]) 根据核函数 gaussian 估计数据的概率密度函数;
- Stat.density.cosine('x'[, bandWidth]) 根据核函数 cosine 估计数据的概率密度函数。
代码示例
- 核密度估计概率密度曲线
$.getJSON('../../static/data/diamond.json',function(data){
var Stat = G2.Stat;
var chart = new G2.Chart({
id: 'c22',
forceFit: true,
height: 250
});
chart.source(data);
chart.line().position(Stat.density.kernel.uniform('depth',0.03)).color(G2.Global.colors['intervalStack'][0]);
chart.line().position(Stat.density.kernel.triangular('depth',0.03)).color(G2.Global.colors['intervalStack'][1]);
chart.line().position(Stat.density.kernel.epanechnikov('depth',0.03)).color(G2.Global.colors['intervalStack'][2]);
chart.line().position(Stat.density.kernel.quartic('depth',0.03)).color(G2.Global.colors['intervalStack'][3]);
chart.line().position(Stat.density.kernel.triweight('depth',0.03)).color(G2.Global.colors['intervalStack'][4]);
chart.line().position(Stat.density.kernel.tricube('depth',0.03)).color(G2.Global.colors['intervalStack'][5]);
chart.line().position(Stat.density.kernel.gaussian('depth',0.03)).color(G2.Global.colors['intervalStack'][6]);
chart.line().position(Stat.density.kernel.cosine('depth',0.03)).color(G2.Global.colors['intervalStack'][7]);
chart.render();
});- 核密度估计概率密度曲面
$.getJSON('../../static/data/diamond.json',function(data){
var Stat = G2.Stat;
var chart = new G2.Chart({
id: 'c23',
forceFit: true,
height: 250
});
chart.source(data);
chart.heatmap().position(Stat.density.kernel.gaussian('carat*price')).color('..density');
chart.render();
});Stat.density.normal
方法名:Stat.density.normal('x', 0.01)
说明:正态分布估计概率密度
代码示例
$.getJSON('../../static/data/diamond.json',function(data){
var Stat = G2.Stat;
var chart = new G2.Chart({
id: 'c24',
forceFit: true,
height: 250
});
chart.source(data);
chart.line().position(Stat.density.normal('depth',0.01));
chart.render();
});Stat.region.spread.range
方法名:Stat.region.spread.range('x*y')
说明:,按照x进行分组,计算列 y 的最大值、最小值,构成一个数组。
代码示例
$.getJSON('../../static/data/diamond.json',function(data){
var Stat = G2.Stat;
var chart = new G2.Chart({
id: 'c25',
forceFit: true,
height: 250
});
chart.source(data);
chart.interval().position(Stat.region.spread.range('cut*price')).color('cut');
chart.render();
});Stat.region.spread.sd
方法名:Stat.region.spread.sd('x*y')
说明:按照x进行分组,计算列 y 的标准差的上下范围,构成一个数组。
代码示例
$.getJSON('../../static/data/diamond.json',function(data){
var Stat = G2.Stat;
var chart = new G2.Chart({
id: 'c26',
forceFit: true,
height: 250
});
chart.source(data);
chart.interval().position(Stat.region.spread.sd('cut*price')).color('cut');
chart.render();
});Stat.map.region
方法名:Stat.map.region('name', mapData)
说明:用于处理 GeoJSON 格式的地理数据,获取 name 对应的地理坐标区域,该统计变换函数会返回格式: [[经度], [纬度]]。
map 对应的统计函数都会自动生成两个经纬度字段:
- ..long 经度
- ..lant 维度
参数
name: String
地名,需要同 mapData 中的地名对应。
mapData: Object
地图的经纬度数据,GeoJSON 格式。
Stat.map.center
方法名:Stat.map.center('name', mapData)
说明:返回 name 对应地理区域的中心点坐标,name 地名,返回格式: [经度, 纬度]
参数
name: String
地名,需要同 mapData 中的地名对应。
mapData: Object
地图的经纬度数据,GeoJSON 格式。
Stat.map.name
方法名:Stat.map.name('x*y', mapData)
说明:根据提供的经纬度坐标,获取该坐标对应的区域地名。
参数
x: Number
代表经度。
y: Number
代表纬度。
mapData: Object
地图的经纬度数据,GeoJSON 格式。
Stat.map.location
方法名:Stat.map.location('x*y', mapData)
说明: 根据传入的 x y 地理坐标点将点定位到相应的位置。
参数
x: Number
代表经度。
y: Number
代表纬度。
mapData: Object
地图的经纬度数据,GeoJSON 格式。
Stat.treemap
方法名:Stat.treemap('children*value')
说明:用于生成简单的 treemap。
treemap 的统计函数,都是传入 chilren 字段和 value 字段来计算 treemap 的范围,所以都会自动生成两个字段:
- ..x,是一个数组,有 4 个值,每个值代表一个顶点的 x 坐标。
- ..y,是一个数组,有 4 个值,每个值代表一个顶点的 y 坐标。
Stat.treemap.squarify
方法名:Stat.treemap.squarify('children*value')
说明:划分成比例合适的矩形。
Stat.treemap.sliceDice
方法名:Stat.treemap.sliceDice('children*value')
说明:是横竖交替的划分,适用于极坐标
Stat.link
方法名:Stat.link('source*target',nodes)
说明:生成指定节点的链接
Stat.link.weight
方法名:Stat.link.weight('source * target * weight', nodes)
说明:生成指定节点的有宽度的连接线。
方法名:Stat.link.weight('source * target * sourceWeight * targetWeight', nodes)
说明:生成指定节点的有宽度变化的连接线。
Stat.link.sankey
方法名:Stat.link.sankey('source * target * weight', nodes)
说明:生成桑基图中指定节点的有宽度的连接线。